|
2100
|
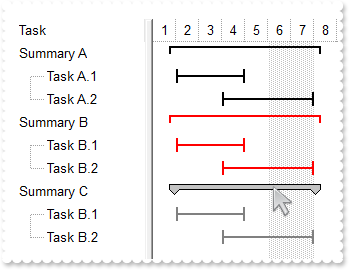
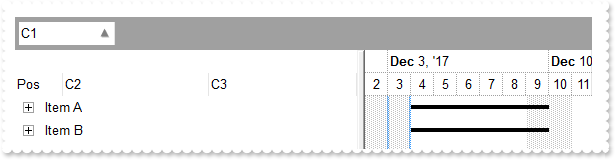
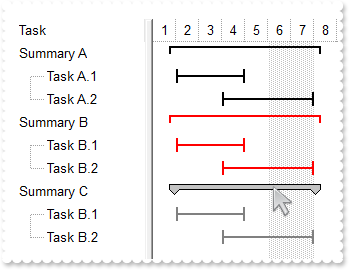
Can bars have a grey backcolor and black border color for a summary-bar (EBN)

With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -2
.Add 1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" & _
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" & _
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" & _
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" & _
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add 2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI="
.Add 3,"gBFLBCJwBAEHhEJAAEhABN8GACAADACAxRDgMQBQKAAzQFAcDBvBgABiHEZoJhUAIIRZGMIjFDcEwxDSMY7jcYAFgkNQwCUtcBIJDEMIoAJLIwyBKkNQ5AabYrmWJpM" & _
"gOEAyDSJM70DCEThLD4aZJnOa5ZjmH5LRBQdBRXQMYwIGCiZQpeKqbgMBoJApCIJxdBNLAAf60LLtGJaSpKZouViJNjSBD4HQTL6BQwsKxIDqaaD/WpgFuLTjiRImShc" & _
"MQXJYFbwTOyBbDjG7rJr+FptYRbdYYRQ8dy7Cywa6pOa8YwacotZrAdDXHTmHw1PTRNDmTRYRwfKqJZxieqwHoMLYgAC8Ni3OaoDAiCRQGiYZyHKaRSwPBInIYIIjeRg" & _
"zBSAYKCEOySEodZbjybo0HefwfhMLQDnKeg9D6LwsCeV5unYQJYH8Lxvj+a5jgSfIYH8T43hOcZ5H+X4nh2fB6F+aABnOAIfFgFgGgGH43nICoCl+eA1n0fBhAgVZ5gS" & _
"HoID4FoDCCCBqBuBYUjgfgigGURYg4JoJmKCBFBaChikiNgVEYYpokYMoMCMKJWCkcIjgiZg6E0Do3gUASAg="
End With
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Def(exBarHAlignCaption) = 18
.Color = &H1000000
End With
With .Bars.Item("Summary")
.Def(exBarHAlignCaption) = 18
.Color = &H2000000
End With
With .Bars.Copy("Summary","SummaryN")
.Def(exBarHAlignCaption) = 18
.Color = &H3000000
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.1")
.AddBar hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1"
hTaskJ = .InsertItem(hSummaryJ,,"Task A.2")
.AddBar hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2"
.DefineSummaryBars hSummaryJ,"J",-1,"<*>"
hSummaryK = .AddItem("Summary B")
.AddBar hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K"
hTaskK = .InsertItem(hSummaryK,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1"
hTaskK = .InsertItem(hSummaryK,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2"
.DefineSummaryBars hSummaryK,"K",-1,"<*>"
hSummaryN = .AddItem("Summary C")
.AddBar hSummaryN,"SummaryN",#1/2/2001#,#1/2/2001#,"SN"
hTaskK = .InsertItem(hSummaryN,,"Task B.1")
.AddBar hTaskK,"Task",#1/2/2001#,#1/5/2001#,"N1"
hTaskK = .InsertItem(hSummaryN,,"Task B.2")
.AddBar hTaskK,"Task",#1/4/2001#,#1/8/2001#,"N2"
.DefineSummaryBars hSummaryN,"SN",-1,"<*>"
.ItemBar(0,"<K*>",exBarColor) = 255
.ItemBar(0,"<N*>",exBarColor) = 8421504
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
2099
|
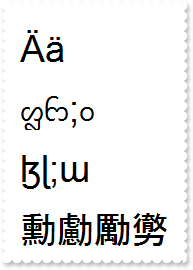
How can I display UNICODE characters

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Font
.Name = "Arial Unicode"
.Size = 22
End With
.HeaderVisible = exHeaderHidden
.DefaultItemHeight = 48
.Columns.Add("").Def(exCellValueFormat) = 1
With .Items
.AddItem "Ӓӓ"
.AddItem "ᦜᦝ;ᦞ"
.AddItem "ɮɭ;ɯ"
.AddItem "勳勴勵勶"
.FormatCell(.AddItem(G2antt1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
End With
.EndUpdate
End With
|
|
2098
|
How can I display 12-hour time (method 2)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 0
.LevelCount = 2
.Level(0).Label = 4096
With .Level(1)
.Unit = exHour
.FormatLabel = "(0 := hour(dvalue)) < 12 ? ( `<fgcolor=808080>` + ( =:0 = 0 ? 12 : =:0 ) + `</fgcolor>` ) : (=:0 - 12)"
End With
End With
.EndUpdate
End With
|
|
2097
|
How can I display 12-hour time (method 1)

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 0
.LevelCount = 2
.Level(0).Label = 4096
.Level(1).Label = "<%h12%>"
End With
.EndUpdate
End With
|
|
2096
|
How do I scale to hours

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 0
.LevelCount = 2
.Level(0).Label = 4096
.Level(1).Label = 65536
End With
.EndUpdate
End With
|
|
2095
|
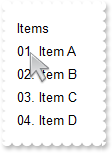
How do I display the position of the item with 0-padding

With G2antt1
.BeginUpdate
.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
.AddItem "Item D"
End With
.EndUpdate
End With
|
|
2094
|
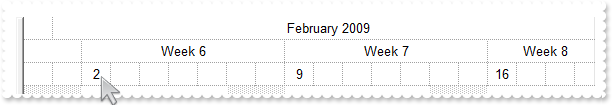
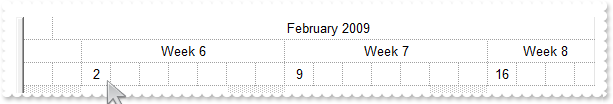
Can I format the label in row 3 below to show day numbers, only for Mondays each week (sample 2)

With G2antt1
With .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = #1/31/2009#
.LevelCount = 3
.FirstWeekDay = exMonday
With .Level(0)
.Label = "<%mmmm%> <%yyyy%>"
.Alignment = CenterAlignment
.Unit = exMonth
End With
With .Level(1)
.Unit = exWeek
.Label = "Week <%ww%>"
.Alignment = CenterAlignment
End With
With .Level(2)
.Unit = exDay
.FormatLabel = "weekday(dvalue) = 1 ? day(dvalue): ''"
End With
.UnitWidth = 23
End With
End With
|
|
2093
|
Can I format the label in row 3 below to show day numbers, only for Mondays each week (sample 1)

With G2antt1
With .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = #1/31/2009#
.LevelCount = 3
.FirstWeekDay = exMonday
With .Level(0)
.Label = "<%mmmm%> <%yyyy%>"
.Alignment = CenterAlignment
.Unit = exMonth
End With
With .Level(1)
.Unit = exWeek
.Label = "Week <%ww%>"
.Alignment = CenterAlignment
End With
With .Level(2)
.Unit = exDay
.FormatLabel = "weekday(dvalue) = 1 ? value : ''"
End With
.UnitWidth = 23
End With
End With
|
|
2092
|
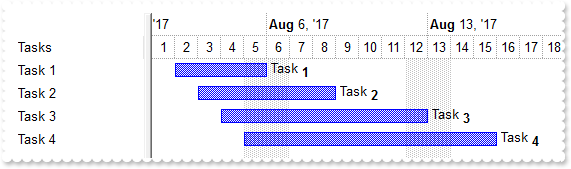
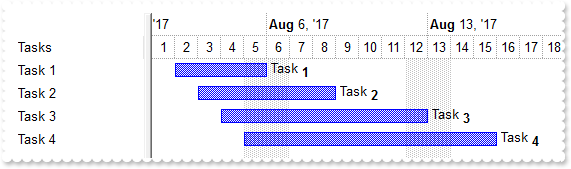
How can I change the caption for all bars

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.PaneWidth(False) = 128
With .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Def(exBarShowPercentCaption) = True
End With
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#
.AddBar .AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#
.AddBar .AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#
.AddBar .AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#
.ItemBar(0,"<*>",exBarShowPercentCaption) = False
.ItemBar(0,"<*>",exBarCaption) = "<%= %C0 replace `Task` with `Task<off 4><b>` %>"
.ItemBar(0,"<*>",exBarHAlignCaption) = 18
End With
.EndUpdate
End With
|
|
2091
|
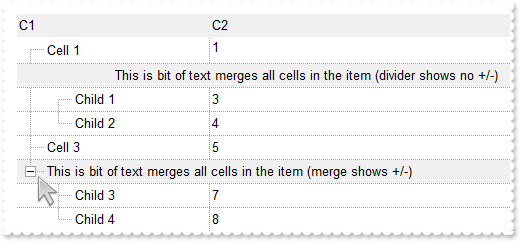
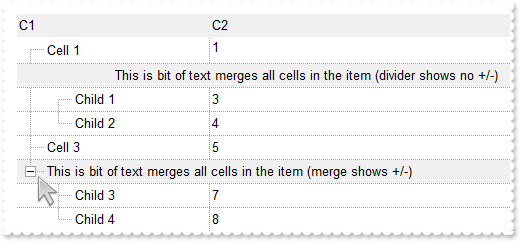
Can't get the +/- to be displayed on a divider item. What else can I do

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.DrawGridLines = exAllLines
.TreeColumnIndex = 0
.MarkSearchColumn = False
.FullRowSelect = exColumnSel
.HeaderAppearance = &Hfffffff8 Or AppearanceEnum.Bump Or AppearanceEnum.Sunken
.Chart.PaneWidth(True) = 0
With .Columns
.Add("C1").Width = 32
.Add("C2").FormatColumn = "1 index ``"
End With
With .Items
h = .AddItem("Cell 1")
.CellSingleLine(h,1) = exCaptionWordWrap
h = .AddItem("This is bit of text merges all cells in the item (divider shows no +/-)")
.ItemDivider(h) = 0
.ItemBackColor(h) = RGB(240,240,240)
.ItemDividerLine(h) = EmptyLine
.CellHAlignment(h,0) = CenterAlignment
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Cell 3")
h = .AddItem("This is bit of text merges all cells in the item (merge shows +/-)")
.ItemBackColor(h) = RGB(240,240,240)
.CellMerge(h,0) = 1
.InsertItem h,,"Child 3"
.InsertItem h,,"Child 4"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
2090
|
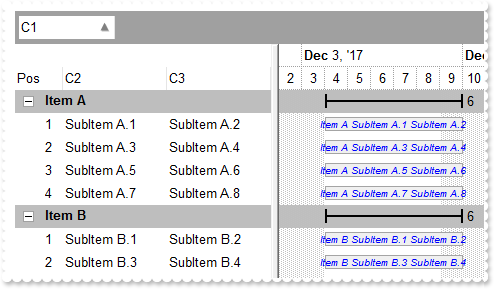
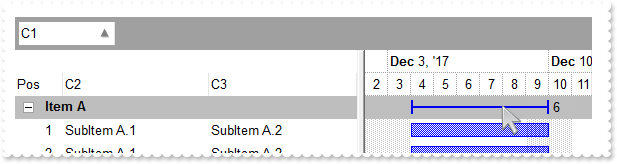
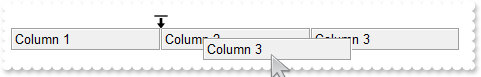
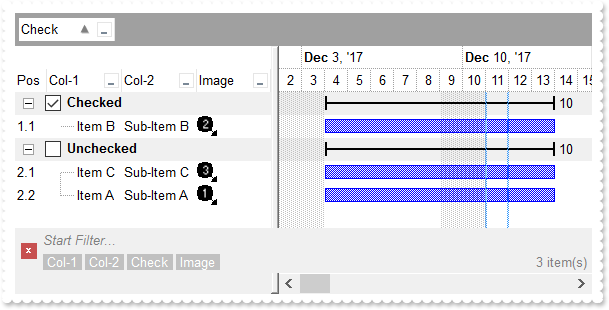
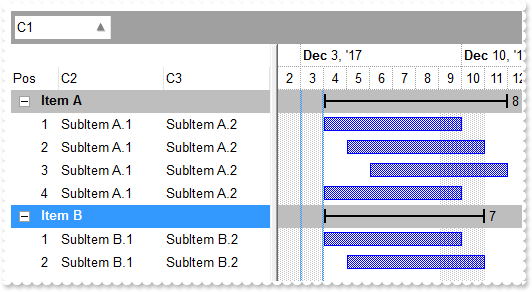
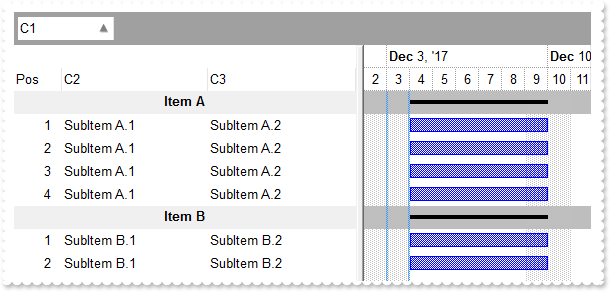
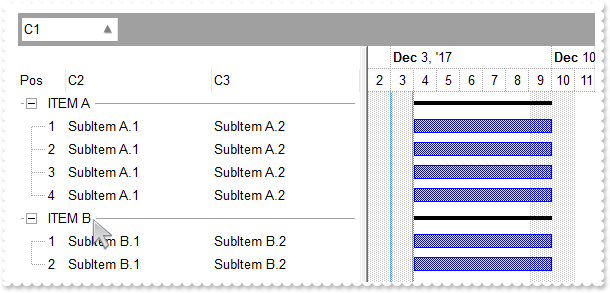
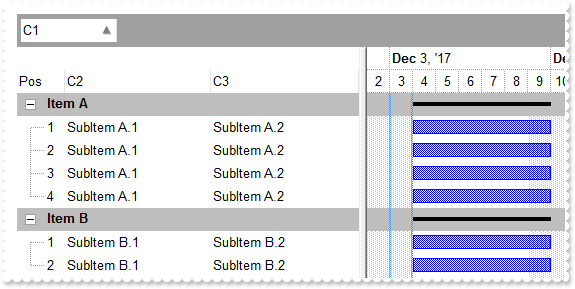
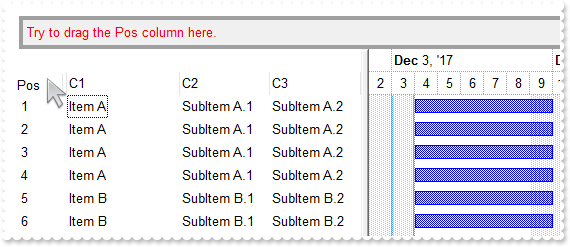
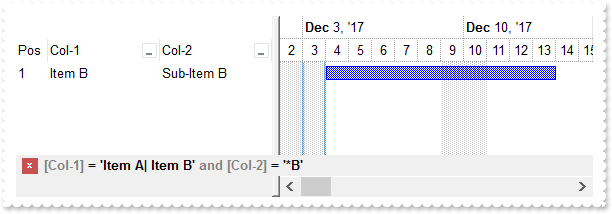
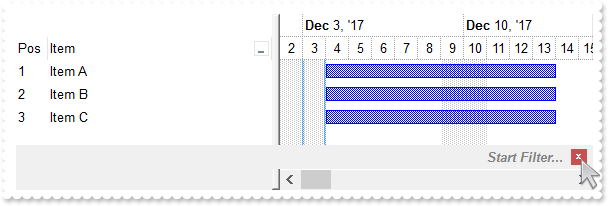
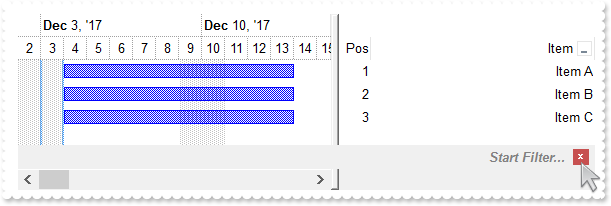
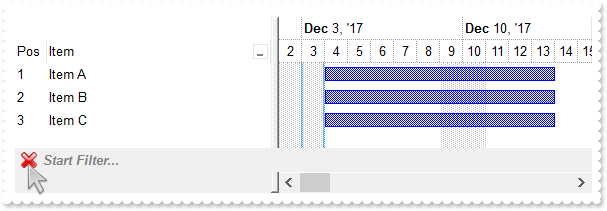
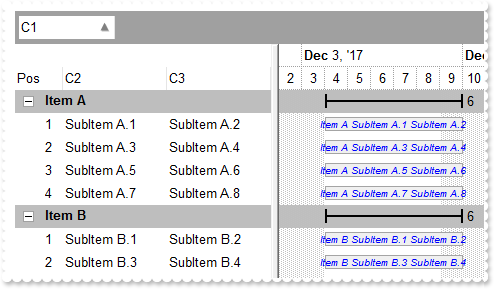
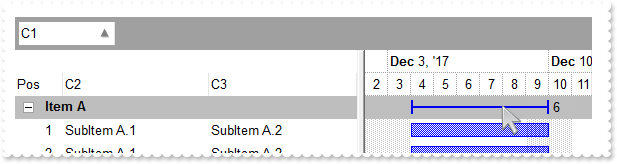
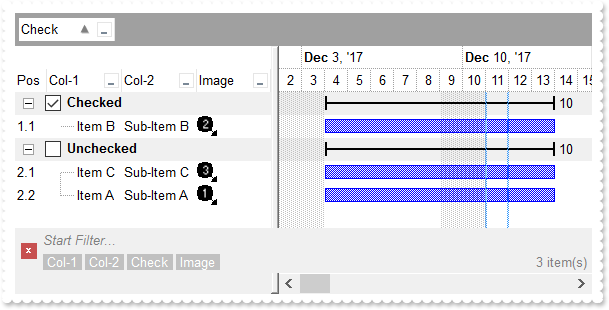
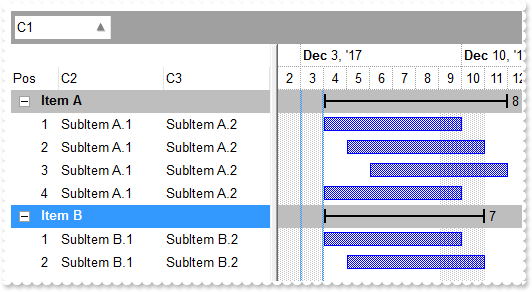
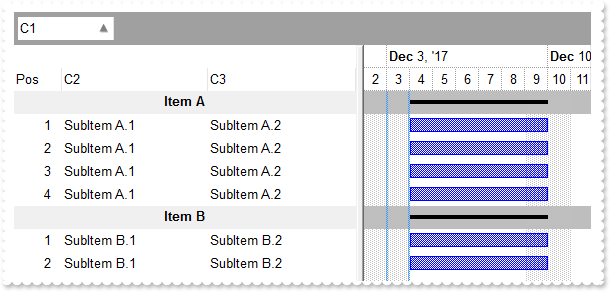
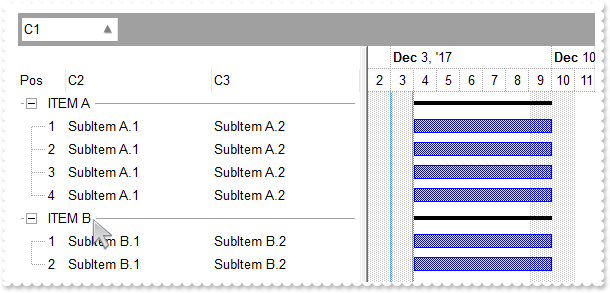
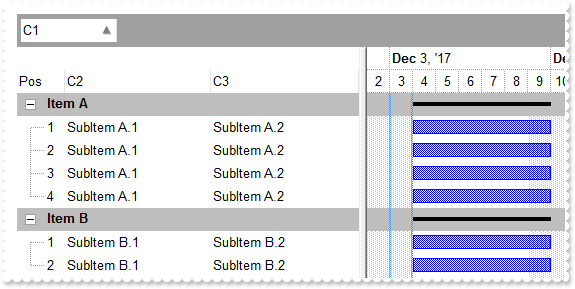
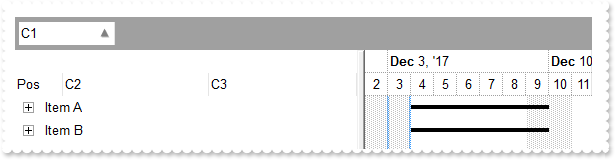
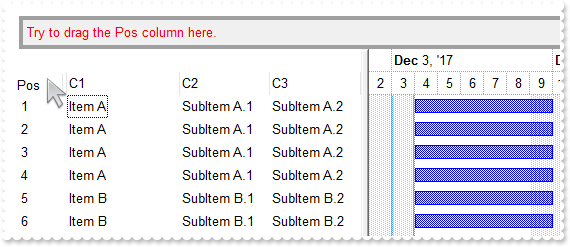
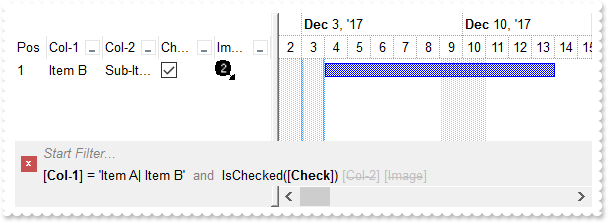
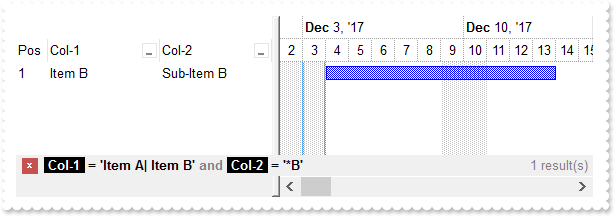
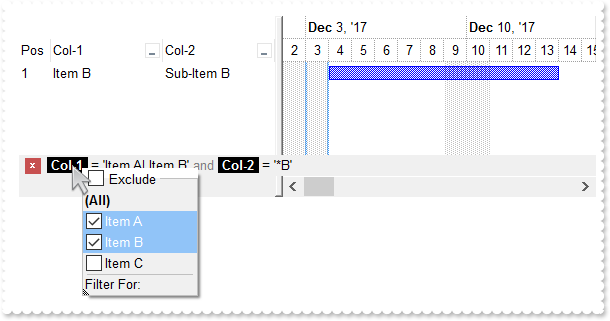
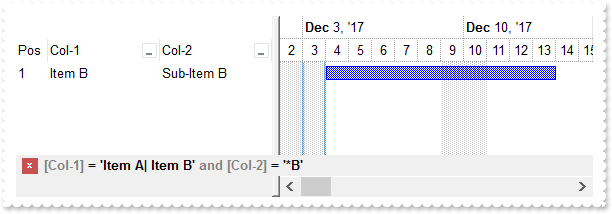
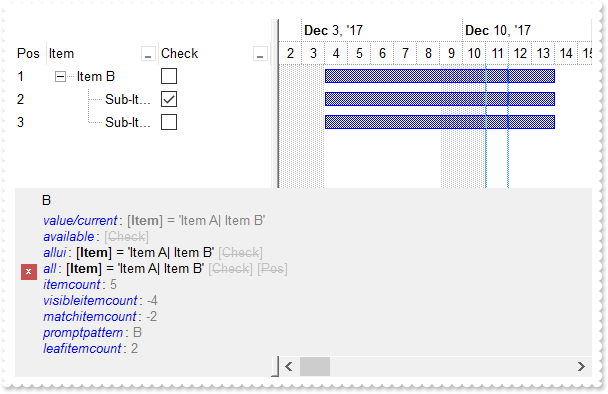
How can I display one or more columns on the same bar

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Summary",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
.ItemBackColor(Item) = RGB(190,190,190)
End With
.Chart.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" & _
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" & _
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" & _
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" & _
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA=="
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeSolid
.Color = &H1000000
.Def(exBarCaption) = "<%=%513%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Item("Task")
.Pattern = exPatternBox
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.Def(exBarCaption) = "<%= `<font ;6><fgcolor=0000FF><i>` + %C0 + ` ` + %C1 + ` ` + %C2 %>"
.Def(exBarHAlignCaption) = 13
End With
End With
With .Columns
.Add "C1"
.Add("C2").Editor.EditType = EditType
.Add("C3").Editor.EditType = EditType
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.HasLines = exNoLine
.LinesAtRoot = exNoLinesAtRoot
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.3"
.CellValue(h,2) = "SubItem A.4"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.5"
.CellValue(h,2) = "SubItem A.6"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.7"
.CellValue(h,2) = "SubItem A.8"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.3"
.CellValue(h,2) = "SubItem B.4"
End With
With .Columns.Item(0)
.SortOrder = SortAscending
End With
.EndUpdate
End With
|
|
2089
|
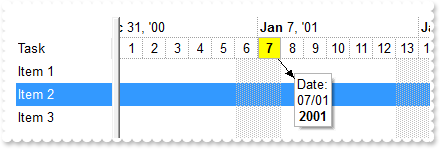
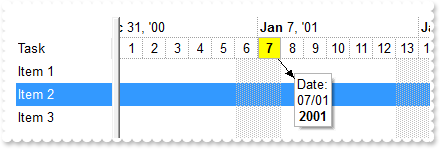
How can I associate a box/note to a date into the control's header

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.HeaderHeight = 17
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.LevelCount = 2
.SelBackColor = G2antt1.SelBackColor
End With
With .Items
.AddItem "Item 1"
.SelectItem(.AddItem("Item 2")) = True
.AddItem "Item 3"
End With
With .Chart.Notes
With G2antt1.Items
.LockedItemCount(exTop) = 1
hLocked = .LockedItem(exTop,0)
.ItemHeight(hLocked) = 1
End With
With .Add("header",hLocked,#1/7/2001#,"Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>")
.PartVisible(exNoteStart) = True
.PartText(exNoteStart) = "<b><%d%></b>"
.PartCanMove(exNoteEnd) = True
.PartCanMove(exNoteStart) = True
.PartVOffset(exNoteStart) = -9
.PartVOffset(exNoteEnd) = 20
.PartHOffset(exNoteEnd) = 20
.PartBackColor(exNoteStart) = RGB(255,255,0)
.PartFixedWidth(exNoteStart) = 18
End With
End With
.EndUpdate
End With
|
|
2088
|
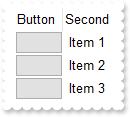
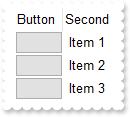
How can I define a column of button type

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub G2antt1_ButtonClick(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal Key As Variant)
With G2antt1
With .Items
Debug.Print( .CellValue(Item,ColIndex) )
End With
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns.Add("Button")
.Def(exCellHasButton) = True
.Def(exCellButtonAutoWidth) = False
.FormatColumn = "``"
.AllowSizing = False
.Width = 48
End With
.Columns.Add("Second").FormatColumn = "` Item ` + 1 index ``"
With .Items
.AddItem "Button 1"
.AddItem "Button 2"
.AddItem "Button 3 "
End With
.EndUpdate
End With
|
|
2087
|
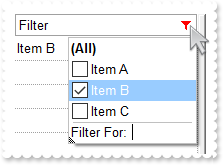
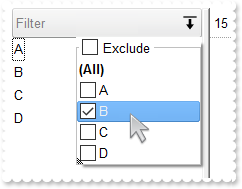
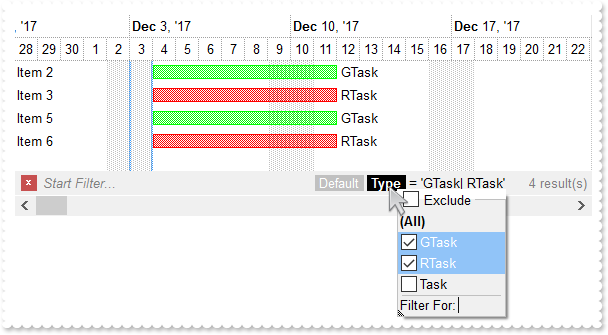
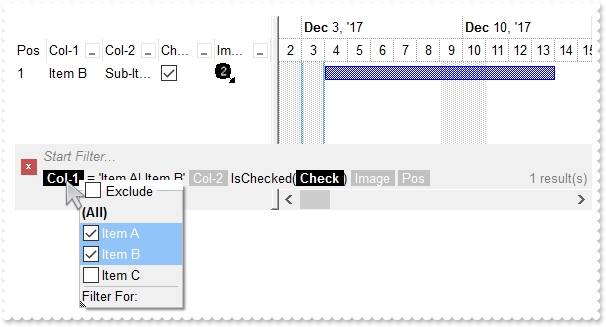
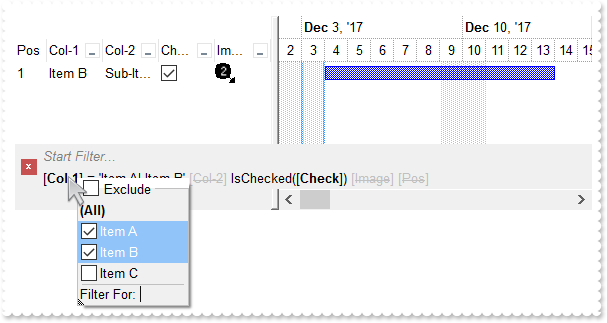
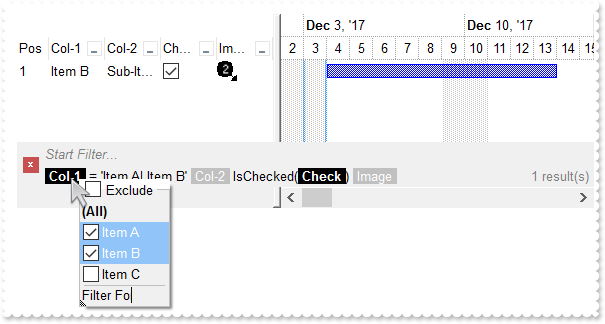
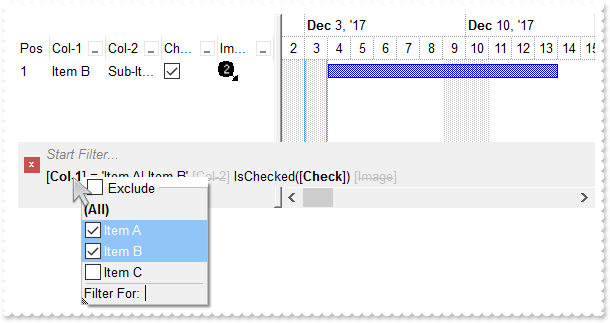
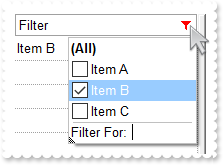
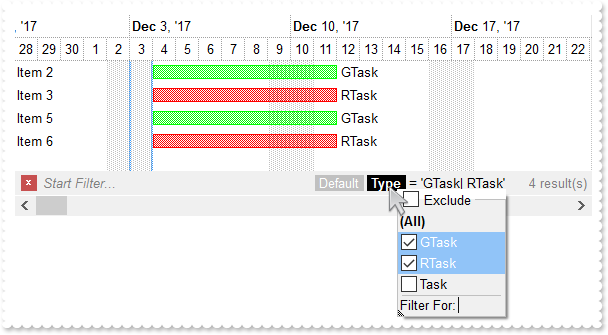
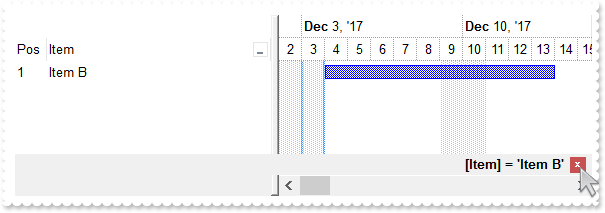
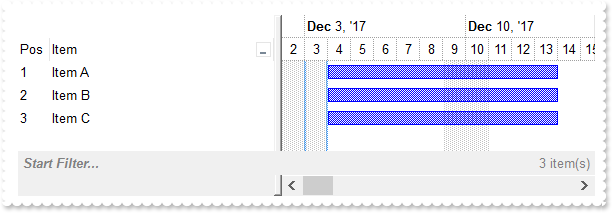
Is it possible to configure different colour/icon when there is a active filter

' FilterChange event - Occurs when the filter was changed.
Private Sub G2antt1_FilterChange()
With G2antt1
.Background(exHeaderFilterBarButton) = .FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",.Columns.Item(0).FilterType)
End With
End Sub
With G2antt1
.BeginUpdate
With .VisualAppearance
.RenderType = -16777216
.Add 1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
End With
.DrawGridLines = exAllLines
.ShowFocusRect = False
.Background(exHeaderFilterBarButton) = &H1000001
.Background(exCursorHoverColumn) = -1
.HeaderAppearance = Etched
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = exHeaderVisibleExtendLevels
With .Columns.Add("Filter")
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
.FilterList = exShowCheckBox
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
With .Columns.Item(0)
.Filter = "Item B"
.FilterType = exFilter
End With
.ApplyFilter
.EndUpdate
End With
|
|
2086
|
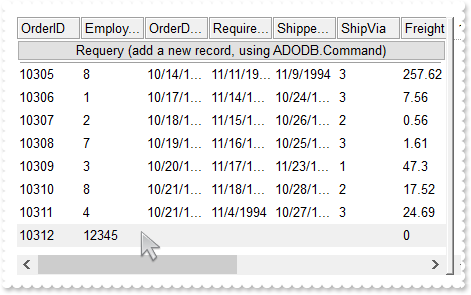
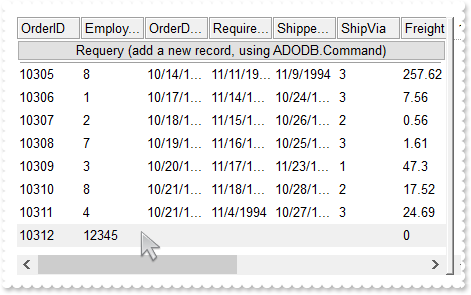
ADODB Requery sample

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub G2antt1_ButtonClick(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal Key As Variant)
With G2antt1
Set cmd = CreateObject("ADODB.Command")
With cmd
.ActiveConnection = G2antt1.DataSource.ActiveConnection
.CommandText = "INSERT INTO Orders (EmployeeID) VALUES(12345)"
.CommandType = 1
.Execute
End With
.DataSource.Requery
End With
End Sub
' Error event - Fired when an internal error occurs.
Private Sub G2antt1_Error(ByVal Error As Long, ByVal Description As String)
With G2antt1
Debug.Print( Description )
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Select * From Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,3
End With
.DataSource = rs
.ConditionalFormats.Add("%1=12345").BackColor = RGB(240,240,240)
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.ItemDivider(h) = 0
.CellHasButton(h,0) = True
.CellValue(h,0) = "Requery (add a new record, using ADODB.Command)"
.CellHAlignment(h,0) = CenterAlignment
End With
.EndUpdate
End With
|
|
2085
|
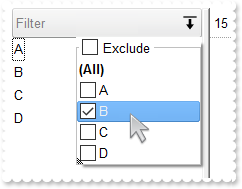
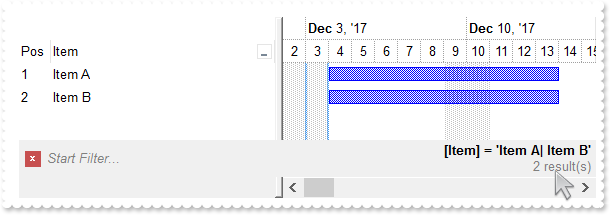
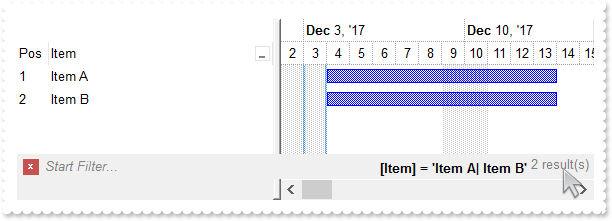
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" & _
"KTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" & _
"PF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFS" & _
"b4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4P" & _
"GSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" & _
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" & _
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" & _
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" & _
"MR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH" & _
"4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ="
.Add 2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzN" & _
"C0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3" & _
"aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DB" & _
"aEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAq" & _
"BYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoe" & _
"EmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA=="
End With
.BackColorHeader = &H1000000
.ForeColorHeader = RGB(128,128,128)
.Background(exHeaderFilterBarButton) = &H2000000
.Background(exBackColorFilter) = RGB(255,255,255)
.Background(exForeColorFilter) = RGB(0,0,1)
.Background(exSelBackColorFilter) = &H1ff8000
.Background(exSelForeColorFilter) = RGB(240,240,240)
.Background(exCursorHoverColumn) = -1
.HeaderHeight = 24
.BackColorLevelHeader = .BackColor
With .Columns.Add("Filter")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.Def(exHeaderPaddingLeft) = 2
.Def(exHeaderPaddingRight) = 2
End With
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
.AddItem "D"
End With
.EndUpdate
End With
|
|
2084
|
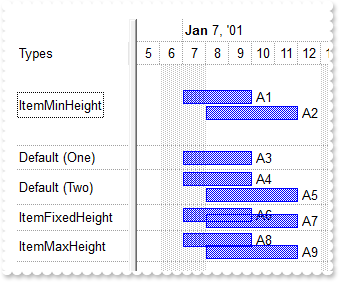
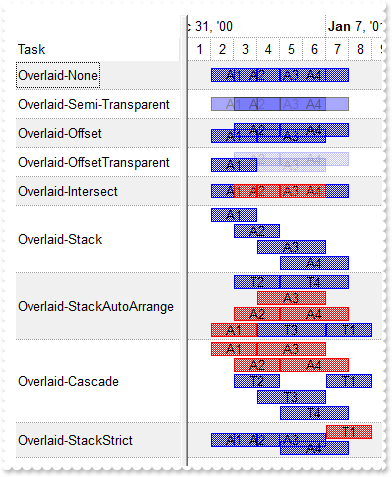
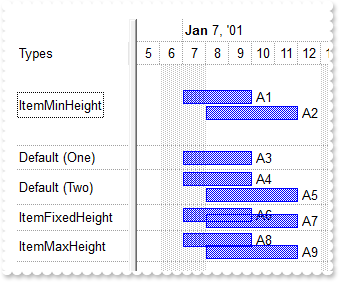
I specify the ItemHeight for each row, but as soon as I click the chart section, the item's height is restored to default (not working). What could be the cause

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Types"
.DrawGridLines = exHLines
With .Chart
.LevelCount = 2
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 112
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = exOverlaidBarsStack
.Def(exBarCaption) = "<%=%9%>"
.Def(exBarHAlignCaption) = 18
End With
End With
With .Items
h = .AddItem("ItemMinHeight")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A2"
.ItemMinHeight(h) = 64
.AddBar .AddItem("Default (One)"),"Task",#1/7/2001#,#1/10/2001#,"A3"
h = .AddItem("Default (Two)")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A4"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A5"
h = .AddItem("ItemFixedHeight")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A6"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A7"
.ItemMinHeight(h) = 20
.ItemMaxHeight(h) = 20
h = .AddItem("ItemMaxHeight")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A8"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A9"
.ItemMaxHeight(h) = 24
End With
.EndUpdate
End With
|
|
2083
|
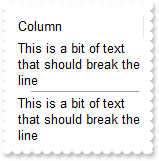
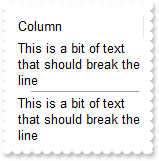
The ItemHeight property is not working (method 2)

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Column").Width = 128
With .Items
.CellSingleLine(.AddItem("This is a bit of text that should break the line"),0) = exCaptionWordWrap
h = .AddItem("")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.ItemDividerLineAlignment(h) = DividerCenter
.ItemHeight(h) = 3
.CellSingleLine(.AddItem("This is a bit of text that should break the line"),0) = exCaptionWordWrap
End With
.EndUpdate
End With
|
|
2082
|
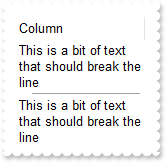
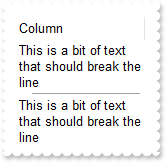
The ItemHeight property is not working (method 1)

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns.Add("Column")
.Width = 128
.Def(exCellSingleLine) = 0
End With
With .Items
.AddItem "This is a bit of text that should break the line"
h = .AddItem("")
.ItemDivider(h) = 0
.SelectableItem(h) = False
.ItemDividerLineAlignment(h) = DividerCenter
.ItemMinHeight(h) = 3
.ItemMaxHeight(h) = 3
.AddItem "This is a bit of text that should break the line"
End With
.EndUpdate
End With
|
|
2081
|
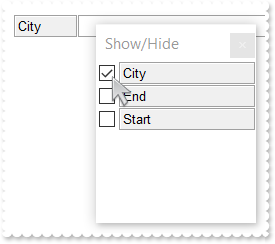
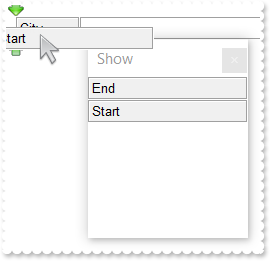
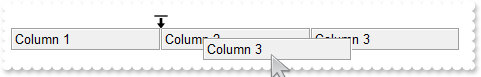
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show/Hide"
.ColumnsFloatBarSortOrder = SortAscending
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
End With
|
|
2080
|
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeHiddenColumn

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add("Start").Visible = False
.Add("End").Visible = False
End With
.Description(exColumnsFloatBar) = "Show"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeHiddenColumns
.ColumnsFloatBarSortOrder = SortAscending
.EndUpdate
End With
|
|
2079
|
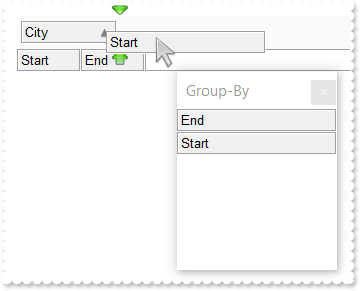
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeGroupByColumns

With G2antt1
.BeginUpdate
.ColumnAutoResize = False
.HeaderAppearance = Etched
With .Columns
.Add "City"
.Add "Start"
.Add "End"
End With
.AllowGroupBy = True
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.BackColorSortBar = RGB(250,250,250)
.Description(exColumnsFloatBar) = "Group-By"
.ColumnsFloatBarVisible = exColumnsFloatBarVisibleIncludeGroupByColumns
.ColumnsFloatBarSortOrder = SortAscending
.Columns.Item("City").SortOrder = SortAscending
.EndUpdate
End With
|
|
2078
|
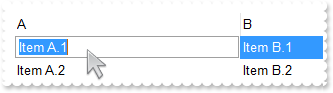
How can I advance to the next line, once the user presses the ENTER key

' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub G2antt1_KeyDown(KeyCode As Integer, Shift As Integer)
With G2antt1
Debug.Print( "KeyCode Before:" )
Debug.Print( KeyCode )
KeyCode = .FormatABC("value = 13 ? 40 : value",KeyCode)
Debug.Print( "KeyCode After:" )
Debug.Print( KeyCode )
End With
End Sub
With G2antt1
.BeginUpdate
With .Columns
With .Add("A").Editor
.Appearance = EtchedApp
.EditType = EditType
End With
With .Add("B").Editor
.Appearance = EtchedApp
.EditType = EditType
End With
End With
With .Items
h0 = .AddItem("Item A.1")
.CellValue(h0,1) = "Item B.1"
h0 = .AddItem("Item A.2")
.CellValue(h0,1) = "Item B.2"
End With
.EndUpdate
End With
|
|
2077
|
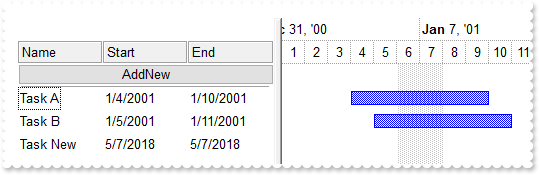
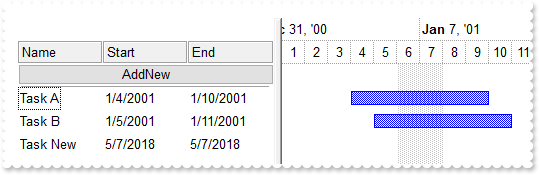
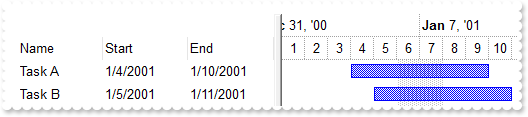
I am using AddNew to add new records, but I can not see them into the control

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,1),.CellValue(Item,2)
End With
End With
End Sub
' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub G2antt1_ButtonClick(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal Key As Variant)
With G2antt1
With .DataSource
.AddNew
.Fields.Item("Name").Value = "Task New"
.Update
End With
End With
End Sub
With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
Set rs = CreateObject("ADODB.Recordset")
With rs
With .Fields
.Append "Name",8
.Append "Start",7
.Append "End",7
End With
.Open
.AddNew
.Fields.Item("Name").Value = "Task A"
.Fields.Item("Start").Value = #1/4/2001#
.Fields.Item("End").Value = #1/10/2001#
.Update
.AddNew
.Fields.Item("Name").Value = "Task B"
.Fields.Item("Start").Value = #1/5/2001#
.Fields.Item("End").Value = #1/11/2001#
.Update
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item("Start").Def(exCellValueToItemBarProperty) = 1
.Columns.Item("End").Def(exCellValueToItemBarProperty) = 2
With .Items
.LockedItemCount(exTop) = 1
h = .LockedItem(exTop,0)
.ItemDivider(h) = 0
.CellHasButton(h,0) = True
.CellValue(h,0) = "AddNew"
.CellHAlignment(h,0) = CenterAlignment
End With
.DetectAddNew = True
.DetectDelete = True
.EndUpdate
End With
|
|
2076
|
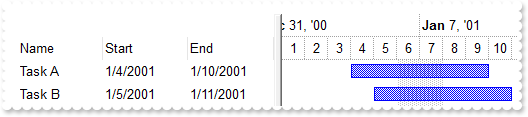
How can I create a new ADO recordset

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,1),.CellValue(Item,2)
End With
End With
End Sub
With G2antt1
.BeginUpdate
Set rs = CreateObject("ADODB.Recordset")
With rs
With .Fields
.Append "Name",8
.Append "Start",7
.Append "End",7
End With
.Open
.AddNew
.Fields = "Task A"
.Fields = #1/4/2001#
.Fields = #1/10/2001#
.Update
.AddNew
.Fields = "Task B"
.Fields = #1/5/2001#
.Fields = #1/11/2001#
.Update
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item("Start").Def(exCellValueToItemBarProperty) = 1
.Columns.Item("End").Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2075
|
Do do I get the DAO version I have installed

With G2antt1
Debug.Print( CreateObject("DAO.DBEngine.35").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.36").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.120").Version.Version )
End With
|
|
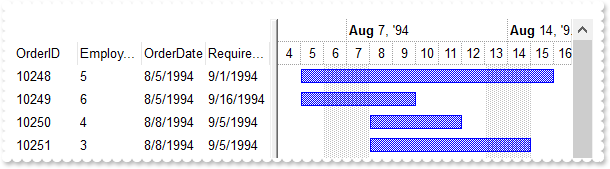
2074
|
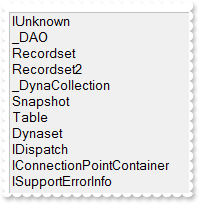
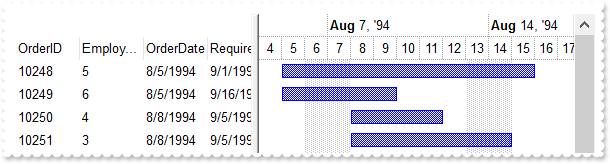
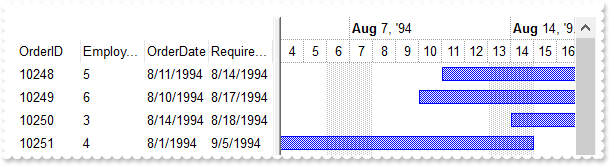
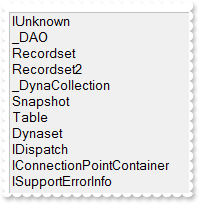
How do I get a list of interfaces the object implemenets

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders")
End With
Debug.Print( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2073
|
Do do I get the ADO version I have installed

With G2antt1
Debug.Print( "ADO Version:" )
Debug.Print( CreateObject("ADODB.Connection").Version.Version )
End With
|
|
2072
|
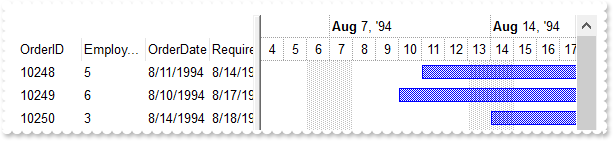
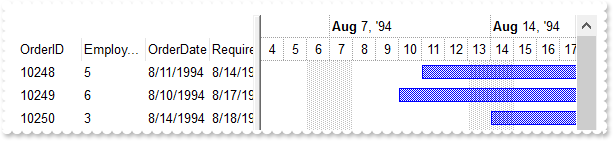
DAO, ACCDB, 120

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb").OpenRecordset("Orders")
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
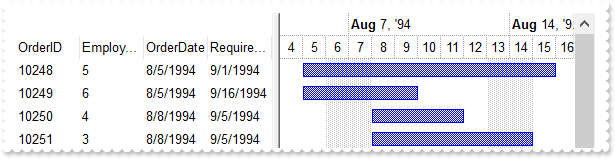
2071
|
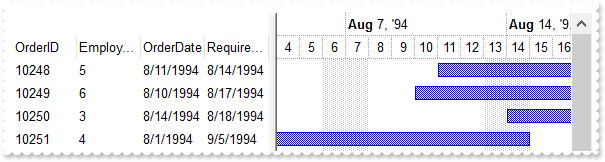
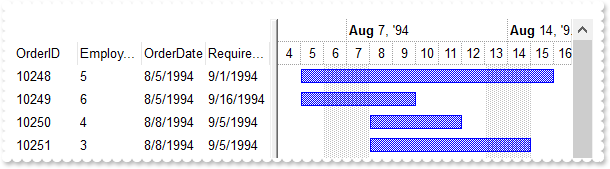
DAO, MDB, 120

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExG2antt\sample\Access\misc.mdb").OpenRecordset("Orders")
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2070
|
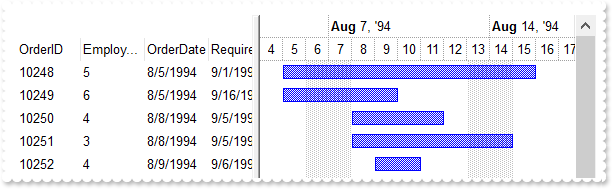
DAO, MDB

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
With CreateObject("DAO.DBEngine.36")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExG2antt\sample\Access\misc.mdb").OpenRecordset("Orders")
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2069
|
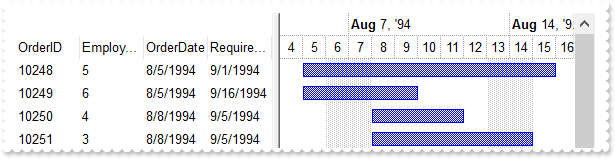
ADODB, ACCDB, x64

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2068
|
ADOR, ACCDB

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2067
|
ADODB, MDB

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
2066
|
ADOR, MDB

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Task",.CellValue(Item,2),.CellValue(Item,4)
End With
End With
End Sub
With G2antt1
.BeginUpdate
.ColumnAutoResize = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3
End With
.DataSource = rs
With .Chart
.FirstVisibleDate = #8/4/1994#
.LevelCount = 2
.PaneWidth(False) = 256
End With
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(exCellValueToItemBarProperty) = 2
.EndUpdate
End With
|
|
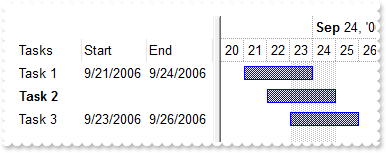
2065
|
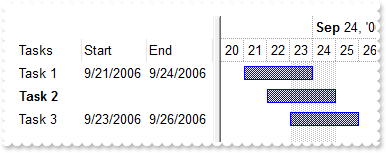
I am using exCellValueToItemBarProperty, Is it possible to “disable” this synchronisation for one (or several) item (sample-2)

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
.Add("Start").Def(exCellValueToItemBarProperty) = 1
.Add("End").Def(exCellValueToItemBarProperty) = 2
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(0) = 196
.AllowCreateBar = exCreateBarAuto
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#
h = .AddItem("Task 2")
.AddBar h,"Task",#9/22/2006#,#9/25/2006#
.ItemBold(h) = True
.CellValueToItemBar h,1,exBarStart,"newbar"
.CellValueToItemBar h,2,exBarEnd,"newbar"
.AddBar .AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#
End With
.EndUpdate
End With
|
|
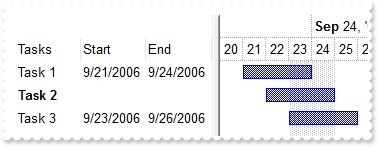
2064
|
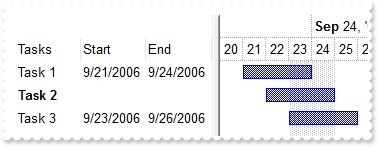
I am using exCellValueToItemBarProperty, Is it possible to “disable” this synchronisation for one (or several) item (sample-1)

With G2antt1
.BeginUpdate
With .Columns
.Add "Tasks"
.Add("Start").Def(exCellValueToItemBarProperty) = 1
.Add("End").Def(exCellValueToItemBarProperty) = 2
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(0) = 196
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#
h = .AddItem("Task 2")
.AddBar h,"Task",#9/22/2006#,#9/25/2006#
.FormatCell(h,1) = "``"
.FormatCell(h,2) = "``"
.ItemBold(h) = True
.AddBar .AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#
End With
.EndUpdate
End With
|
|
2063
|
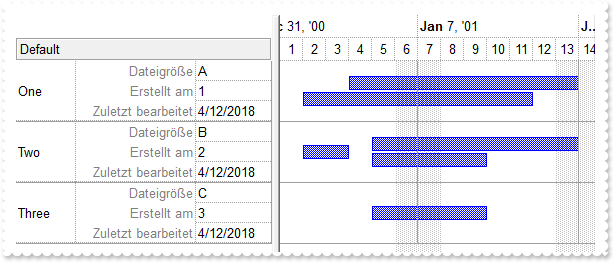
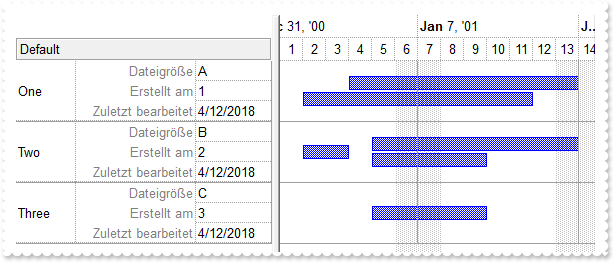
How can I use the CRD (eXCRD format)

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
.SelBackMode = exTransparent
With .Columns.Add("Default")
.Def(exCellFormatLevel) = "[b=0]60;1[b=15]:60,((20;""<fgcolor=808080>Dateigröße""[b=1][a=2]:120,2[b=15])/(20;""<fgcolor=808080>Erstellt am""[a=2]:120,3[b=" & _
"15])/(20;""<fgcolor=808080>Zuletzt bearbeitet""[b=4][a=2]:120,4[b=15]))"
.AllowSort = False
End With
.Columns.Add(1).Visible = False
With .Columns.Add(2)
.Visible = False
.Editor.EditType = EditType
.FormatColumn = "1 index `A-Z`"
End With
With .Columns.Add(3)
.Visible = False
.Editor.EditType = EditType
.FormatColumn = "1 index ``"
End With
With .Columns.Add(4)
.Visible = False
.Editor.EditType = EditType
.FormatColumn = "date(``)"
End With
dih = 48
.DefaultItemHeight = dih
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
With .Chart
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.PaneWidth(False) = 256
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("")
.CellValue(h,1) = "One"
.AddBar h,"Task",#1/2/2001#,#1/12/2001#,"A"
.AddBar h,"Task",#1/4/2001#,#1/14/2001#,"B"
.ItemMaxHeight(h) = dih
h = .AddItem("")
.CellValue(h,1) = "Two"
.AddBar h,"Task",#1/5/2001#,#1/10/2001#,"A"
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"B"
.AddBar h,"Task",#1/5/2001#,#1/14/2001#,"B2"
.ItemMaxHeight(h) = dih
h = .AddItem("")
.CellValue(h,1) = "Three"
.AddBar h,"Task",#1/5/2001#,#1/10/2001#,"A"
End With
.EndUpdate
End With
|
|
2062
|
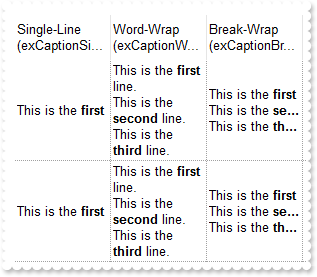
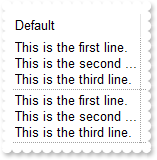
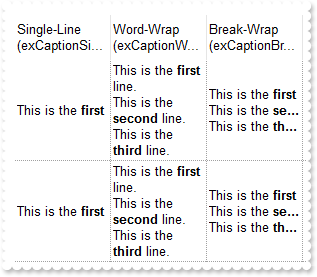
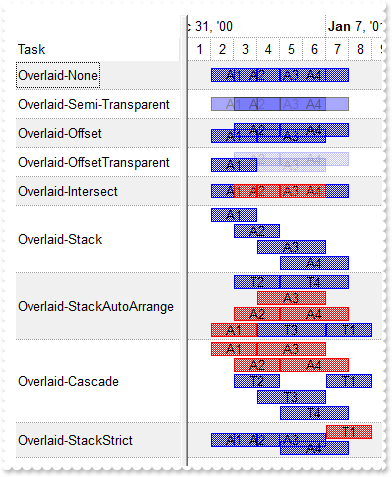
Type of wraps the cell's caption support (Sample 2)

With G2antt1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns
With .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(exCellValueFormat) = 1
.Def(exCellSingleLine) = -1
.Def(exCellVAlignment) = 0
End With
With .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(exCellValueFormat) = 1
.Def(exCellSingleLine) = 0
.Def(exCellVAlignment) = 0
.FormatColumn = "%0"
End With
With .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(exCellValueFormat) = 1
.Def(exCellSingleLine) = 1
.Def(exCellVAlignment) = 0
.FormatColumn = "%0"
End With
End With
With .Items
.AddItem "This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line."
.AddItem "This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line."
End With
.EndUpdate
End With
|
|
2061
|
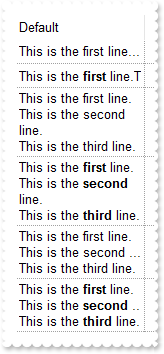
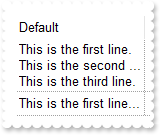
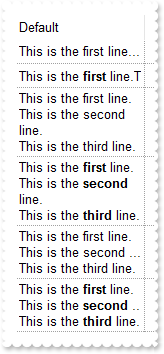
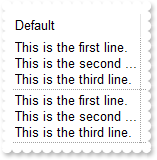
Type of wraps the cell's caption support (Sample 1)

With G2antt1
.BeginUpdate
.HeaderSingleLine = False
.HeaderHeight = 36
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = exHTML
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = exCaptionWordWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionWordWrap
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = exCaptionBreakWrap
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = exHTML
.CellSingleLine(h,0) = exCaptionBreakWrap
End With
.EndUpdate
End With
|
|
2060
|
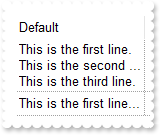
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

With G2antt1
.BeginUpdate
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
.Columns.Add("Default").Width = 128
With .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = exCaptionBreakWrap
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
2059
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

With G2antt1
.BeginUpdate
.DrawGridLines = exRowLines
.ColumnAutoResize = False
.ScrollBySingleLine = True
With .Columns.Add("Default")
.Width = 128
.Def(exCellSingleLine) = 1
End With
With .Items
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
.AddItem "This is the first line.\r\nThis is the second line.\r\nThis is the third line."
End With
.EndUpdate
End With
|
|
2058
|
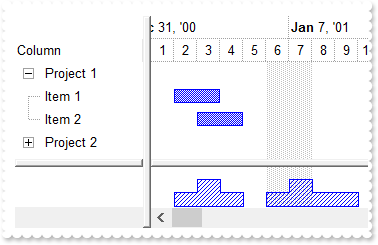
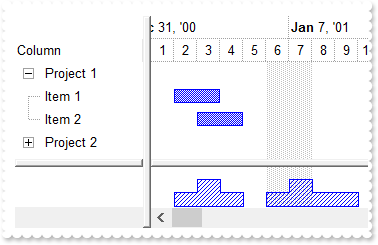
The histogram is showing empty space, when expanding an item. What could be wrong

With G2antt1
.BeginUpdate
.LinesAtRoot = exGroupLinesOutside
With .Chart
.LevelCount = 2
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 48
.HistogramView = HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramAllItems
.Bars.Item("Task").HistogramPattern = exPatternBDiagonal
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Project 1")
.AddBar .InsertItem(h,,"Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .InsertItem(h,,"Item 2"),"Task",#1/3/2001#,#1/5/2001#
.ExpandItem(h) = True
h = .AddItem("Project 2")
.AddBar .InsertItem(h,,"Item 1"),"Task",#1/7/2001#,#1/10/2001#
.AddBar .InsertItem(h,,"Item 2"),"Task",#1/6/2001#,#1/8/2001#
End With
.EndUpdate
End With
|
|
2057
|
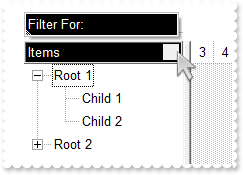
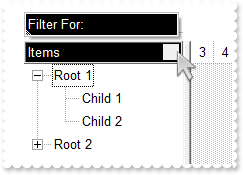
How can I change the visual appearance/color of the Filter For ... field

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.BackColorHeader = RGB(1,0,0)
.ForeColorHeader = RGB(255,255,255)
.Background(exBackColorFilter) = .BackColorHeader
.Background(exForeColorFilter) = .ForeColorHeader
.Background(exHeaderFilterBarButton) = RGB(240,240,240)
.Background(exCursorHoverColumn) = -1
.HeaderAppearance = Bump
With .Columns.Add("Items")
.FilterOnType = True
.DisplayFilterButton = True
.FilterList = exNoItems
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
2056
|
How can I display the cell's caption without spaces on both sides

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellValueFormat) = 1
.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
2055
|
How can I highlight the spaces within the column (sample 2)

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellValueFormat) = 1
.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
2054
|
How can I highlight the spaces within the column (sample 1)

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
With .Columns.Add("Default")
.Def(exCellValueFormat) = 1
.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
End With
With .Items
.AddItem ""
.AddItem "Item A"
.AddItem " Item B"
.AddItem " Item C "
End With
.EndUpdate
End With
|
|
2053
|
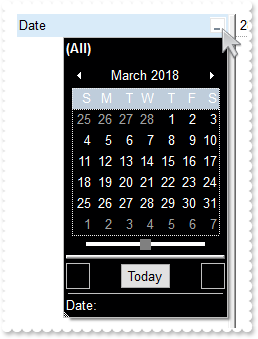
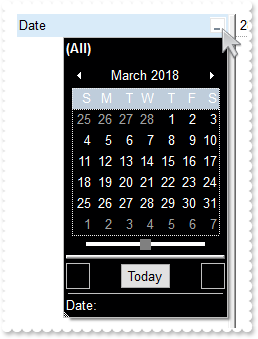
How can I change the visual aspect of the drop down filter-calendar

With G2antt1
.BeginUpdate
.Background(exBackColorFilter) = RGB(0,0,1)
.Background(exForeColorFilter) = RGB(255,255,255)
.Background(exDateScrollRange) = RGB(255,255,255)
.Background(exDateHeader) = .Background(exBackColorFilter)
.Background(exDateScrollThumb) = RGB(128,128,128)
With .Columns.Add("Date")
.FilterType = exDate
.DisplayFilterButton = True
.DisplayFilterDate = True
.DisplayFilterPattern = False
End With
.EndUpdate
End With
|
|
2052
|
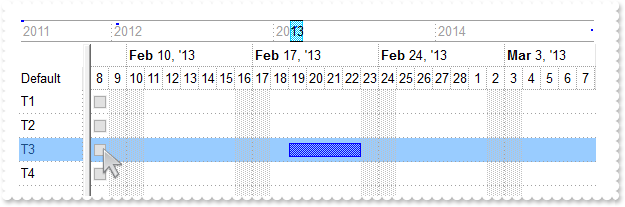
How can I scroll the chart to ensure that a bar fits the chart's client area

' ButtonClick event - Occurs when user clicks on the cell's button.
Private Sub G2antt1_ButtonClick(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal Key As Variant)
With G2antt1
kBar = .Items.FirstItemBar(Item)
dStart = .Items.ItemBar(Item,kBar,exBarStart)
dEnd = .Items.ItemBar(Item,kBar,exBarEnd)
dScroll = .FormatABC("(A+B)/2",dStart,dEnd)
.Chart.ScrollTo dScroll,1
End With
End Sub
With G2antt1
.BeginUpdate
.ShowFocusRect = False
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesDot4
.SelBackMode = exTransparent
With .Chart
.OverviewVisible = OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewAllowVerticalScroll Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 26
.FirstVisibleDate = #6/8/2011#
.AdjustLevelsToBase = True
.PaneWidth(False) = 64
.UnitWidth = 14
.LevelCount = 2
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesDot4
.SelBackColor = G2antt1.SelBackColor
.ColumnsFormatLevel = """"":2,(""""/14;1/""""):14"
End With
With .Columns
.Add "Default"
With .Add("")
.Def(exCellHasButton) = True
.Def(exCellBackColor) = 15790320
.Visible = False
End With
End With
With .Items
.AddBar .AddItem("T1"),"Task",#6/9/2011#,#6/17/2011#
.AddBar .AddItem("T2"),"Task",#1/10/2012#,#1/17/2012#
.AddBar .AddItem("T3"),"Task",#2/19/2013#,#2/23/2013#
.AddBar .AddItem("T4"),"Task",#12/19/2014#,#12/23/2014#
End With
.EndUpdate
End With
|
|
2051
|
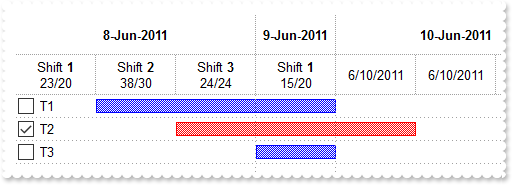
Is it possible to hide completely the list portion

With G2antt1
.BeginUpdate
.HeaderHeight = 32
.OnResizeControl = OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
.DrawGridLines = exAllLines
With .ConditionalFormats.Add("%CS0 = 1")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
End With
With .Chart
.FirstVisibleDate = #6/8/2011#
.AdjustLevelsToBase = True
.PaneWidth(False) = 0
.LevelCount = 2
.AllowInsideZoom = True
With .Level(0)
.Alignment = CenterAlignment
.Label = "<b><%d%>-<%mmm%>-<%yyyy%>"
.Unit = exDay
End With
With .Level(1)
.Label = "<%h%>"
.Count = 8
.Unit = exHour
.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : '" & _
"Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; " & _
"16 : 'Shift <b>3</b><br>26/24' ) ) )"
End With
.UnitWidth = 64
.NonworkingDays = 0
.ColumnsFormatLevel = "0"
.AllowInsideZoom = True
.DefaultInsideZoomFormat.InsideUnit = exMinute
.AllowResizeInsideZoom = False
.InsideZoomOnDblClick = False
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 0
End With
With .InsideZooms
.Add #6/9/2011 8:00:00 AM#
.Add #6/9/2011 4:00:00 PM#
End With
.DrawGridLines = exAllLines
.GridLineStyle = exGridLinesDot4
End With
.Columns.Add("Defaul").Def(exCellHasCheckBox) = True
With .Items
.AddBar .AddItem("T1"),"Task",#6/8/2011 8:00:00 AM#,#6/10/2011#
.AddBar .AddItem("T2"),"Task",#6/8/2011 4:00:00 PM#,#6/10/2011 8:00:00 AM#
.AddBar .AddItem("T3"),"Task",#6/9/2011#,#6/10/2011#
.CellState(.ItemByIndex(1),0) = 1
End With
.EndUpdate
End With
|
|
2050
|
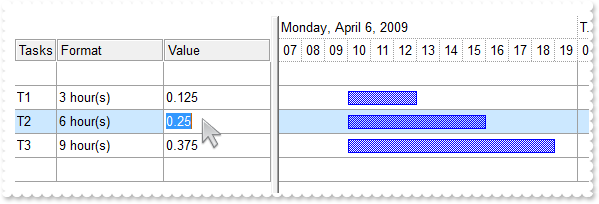
How can I find out what exBarWorkingCount represents

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 42
End With
With .Columns.Add("Format")
.Def(exCellValueToItemBarProperty) = 258
.FormatColumn = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=i" & _
"nt((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(" & _
"=:0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0" & _
":=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))"
End With
With .Columns.Add("Value")
.Def(exCellValueToItemBarProperty) = 258
.SortType = SortNumeric
.Editor.EditType = EditType
End With
.HeaderAppearance = Etched
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.SelBackColor = RGB(204,232,255)
.SelForeColor = RGB(0,0,0)
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #4/6/2009#
.PaneWidth(False) = 256
.LevelCount = 2
.UnitScale = exHour
.NonworkingHours = 15728767
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
.ShowNonworkingHours = False
With .Bars.Item("Task")
.Def(exBarKeepWorkingCount) = True
End With
.AllowLinkBars = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.Level(0).DrawGridLines = True
.ResizeUnitScale = exMinute
.ResizeUnitCount = 15
.Label(exMinute) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " & _
"<%h%>:<%nn%> <%AM/PM%><||>15"
.AllowZoomOnFly = ZoomOnFlyEnum.exZoomOnFlyIncludeNeighborItems Or ZoomOnFlyEnum.exZoomOnFly
.BackColorZoomOnFly = RGB(255,255,0)
End With
.Items.AllowCellValueToItemBar = True
With .Items
h = .AddItem("")
.SelectableItem(h) = False
.SortableItem(h) = False
.AddBar .AddItem("T1"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 1:00:00 PM#
.AddBar .AddItem("T2"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 4:00:00 PM#
.AddBar .AddItem("T3"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 7:00:00 PM#
h = .AddItem("")
.SelectableItem(h) = False
.SortableItem(h) = False
End With
.EndUpdate
End With
|
|
2049
|
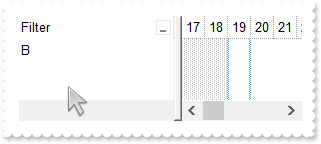
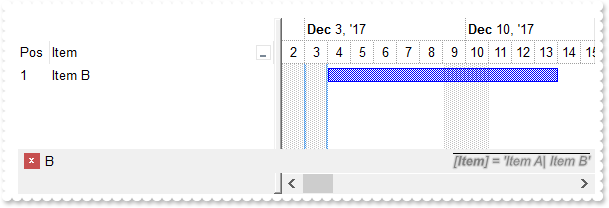
How can I hide the filter bar description

With G2antt1
.BeginUpdate
With .Columns.Add("Filter")
.DisplayFilterButton = True
.FilterType = exFilter
.Filter = "B"
End With
With .Items
.AddItem "A"
.AddItem "B"
.AddItem "C"
End With
.ApplyFilter
.FilterBarHeight = 0
.EndUpdate
End With
|
|
2048
|
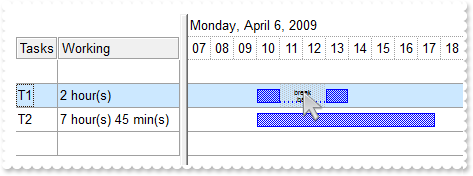
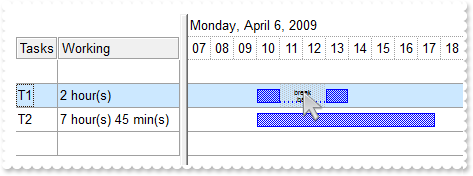
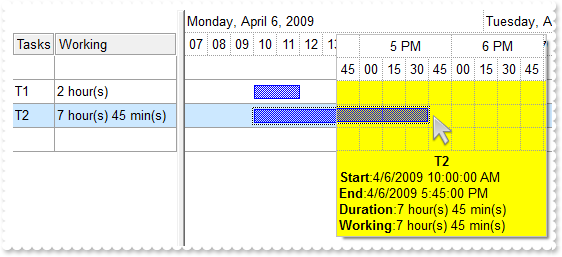
How can I add a break bar

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 42
End With
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " & _
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
.HeaderAppearance = Etched
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.SelBackColor = RGB(204,232,255)
.SelForeColor = RGB(0,0,0)
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #4/6/2009#
.PaneWidth(False) = 164
.LevelCount = 2
.UnitScale = exHour
.NonworkingHours = 15728767
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
.ShowNonworkingHours = False
With .Bars.Add("Task:Split")
.Def(exBarKeepWorkingCount) = True
.Shortcut = "Task"
End With
.AllowLinkBars = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.Level(0).DrawGridLines = True
.ResizeUnitScale = exMinute
.ResizeUnitCount = 15
.Label(exMinute) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " & _
"<%h%>:<%nn%> <%AM/PM%><||>15"
.AllowZoomOnFly = ZoomOnFlyEnum.exZoomOnFlyIncludeNeighborItems Or ZoomOnFlyEnum.exZoomOnFly
.BackColorZoomOnFly = RGB(255,255,0)
.AllowNonworkingBars = True
End With
.Items.AllowCellValueToItemBar = True
With .Items
.AddItem ""
h = .AddItem("T1")
.ItemNonworkingUnits(h,False) = "(weekday(value) in (0,6)) or (timeF(value) < `07:00:00`) or (timeF(value) >= `20:00:00`) "
.AddBar h,"",#4/6/2009 7:30:00 AM#,#4/6/2009 9:30:00 AM#,"A","<c><font ;4>break<br>bar"
.ItemBar(h,"A",exBarTreatAsNonworking) = True
.AddBar h,"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 0:00:00 PM#
.AddBar .AddItem("T2"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 5:45:00 PM#
.AddItem ""
End With
.EndUpdate
End With
|
|
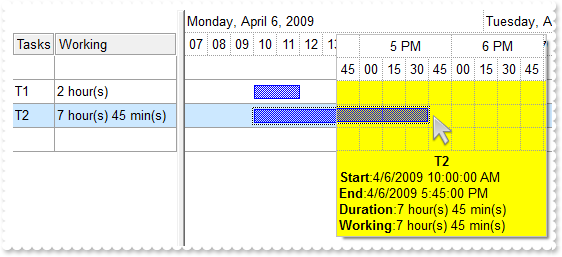
2047
|
It seems the ResizeUnitCount have no effect on the ZoomOnFly feature, is it normal

With G2antt1
.BeginUpdate
With .Columns.Add("Tasks")
.AllowSizing = False
.Width = 42
End With
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " & _
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
.HeaderAppearance = Etched
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.SelBackColor = RGB(204,232,255)
.SelForeColor = RGB(0,0,0)
With .Chart
.SelBackColor = G2antt1.SelBackColor
.FirstVisibleDate = #4/6/2009#
.PaneWidth(False) = 164
.LevelCount = 2
.UnitScale = exHour
.NonworkingHours = 15728767
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
.ShowNonworkingHours = False
With .Bars.Item("Task")
.Def(exBarKeepWorkingCount) = True
End With
.AllowLinkBars = False
.DrawGridLines = exRowLines
.GridLineStyle = exGridLinesSolid
.Level(0).DrawGridLines = True
.ResizeUnitScale = exMinute
.ResizeUnitCount = 15
.Label(exMinute) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " & _
"<%h%>:<%nn%> <%AM/PM%><||>15"
.AllowZoomOnFly = ZoomOnFlyEnum.exZoomOnFlyIncludeNeighborItems Or ZoomOnFlyEnum.exZoomOnFly
.BackColorZoomOnFly = RGB(255,255,0)
End With
.Items.AllowCellValueToItemBar = True
With .Items
.AddItem ""
.AddBar .AddItem("T1"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 0:00:00 PM#
.AddBar .AddItem("T2"),"Task",#4/6/2009 10:00:00 AM#,#4/6/2009 5:45:00 PM#
.AddItem ""
End With
.EndUpdate
End With
|
|
2046
|
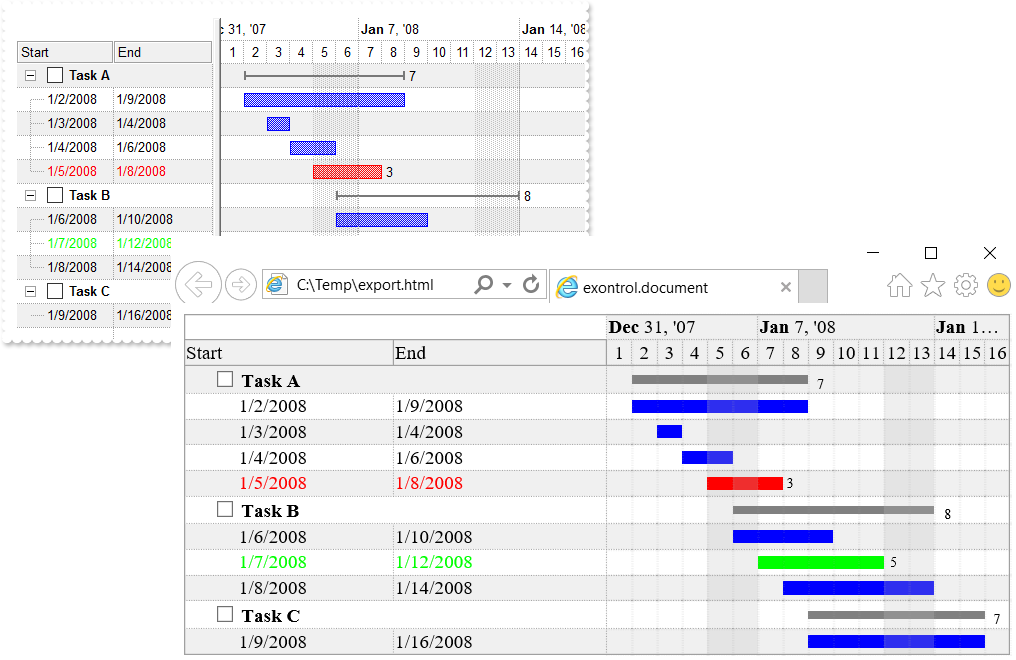
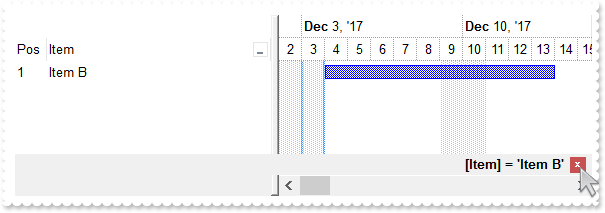
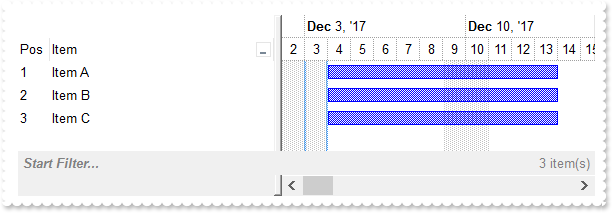
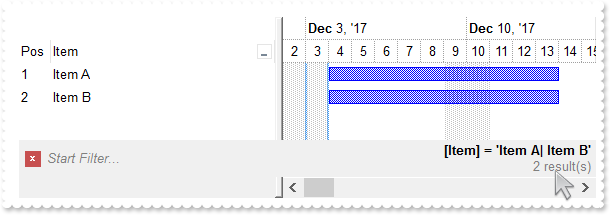
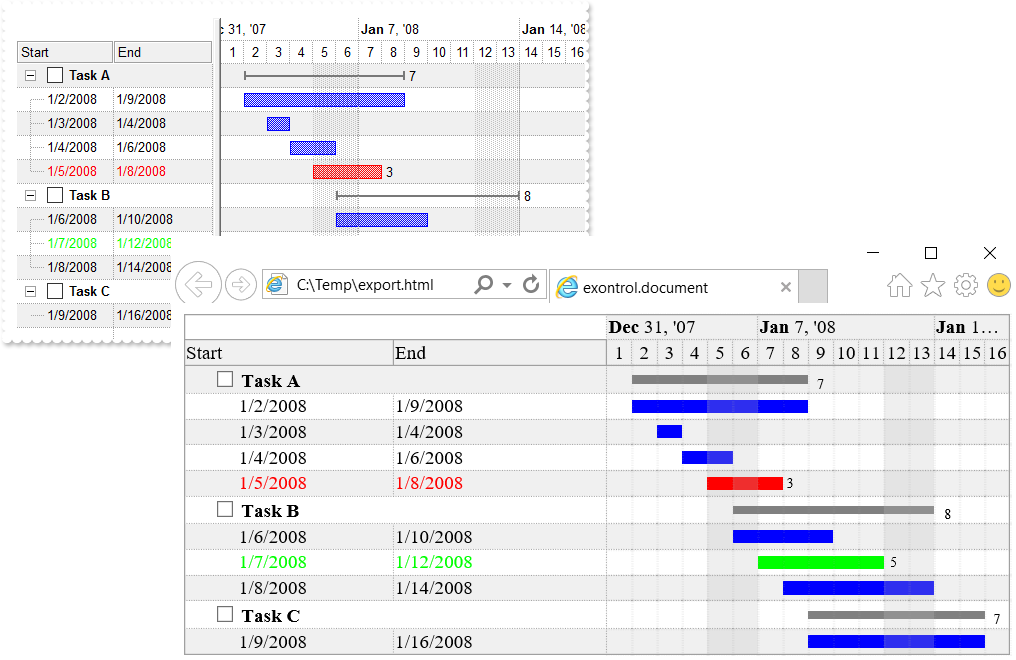
Export Data in HTML format

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemBold(Item) = True
.AddBar Item,"Summary",.CellValue(Item,2),.CellValue(Item,4)
.DefineSummaryBars Item,"",-3,""
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
i = .ItemToIndex(Item)
.AddBar Item,"Task",#1/2/2008#,#1/9/2008#,""
.ItemBar(Item,"",exBarMove) = i
.ItemBar(Item,"",exBarDuration) = i
End With
End With
End Sub
With G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = exAllLines
.HeaderAppearance = Etched
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = exFilterPromptContainsAny
.SingleSort = False
.AllowGroupBy = True
.BackColorSortBar = .BackColor
.DrawGridLines = exAllLines
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" & _
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" & _
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" & _
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" & _
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA=="
.RenderType = -268435456
End With
With .Chart
.DrawGridLines = exAllLines
.PaneWidth(False) = 196
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.FirstWeekDay = exMonday
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeSolid
.Color = &H1808080
.Height = 7
.Def(exBarCaption) = "<%=%513%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Item("Task")
.Def(exBarCaption) = "<%=(%2-%1) in (3,5) ? %513 : `` %>"
.Def(exBarHAlignCaption) = 18
End With
End With
With .ConditionalFormats.Add("(%2 - %1) = 3","K3")
.ForeColor = RGB(255,0,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .ConditionalFormats.Add("(%2 - %1) = 5","K5")
.ForeColor = RGB(0,255,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .Columns
.Add("Tasks").Def(exCellHasCheckBox) = True
With .Add("Start")
.Def(exCellValueToItemBarProperty) = 1
.Def(exCellValueToItemBarKey) = ""
End With
With .Add("End")
.Def(exCellValueToItemBarProperty) = 2
.Def(exCellValueToItemBarKey) = ""
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task B"
.AddItem "Task B"
.AddItem "Task B"
.AddItem "Task C"
End With
.Columns.Item("Tasks").SortOrder = SortAscending
.EndUpdate
sFile = "c:/temp/export.html"
.Export sFile,"vis"
With CreateObject("InternetExplorer.Application")
.Navigate2 sFile
End With
End With
|
|
2045
|
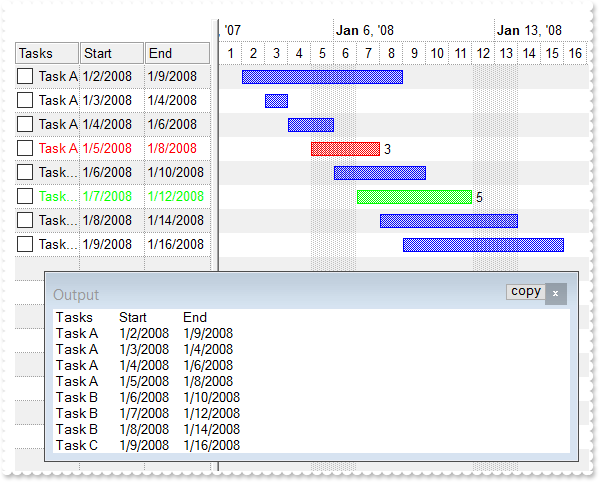
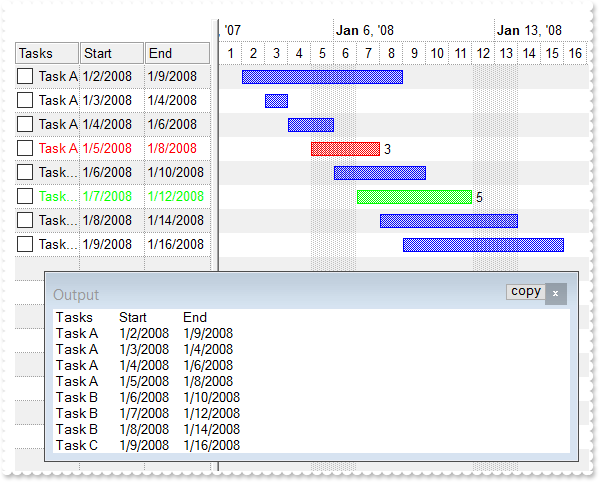
Export Data in CSV format

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
i = .ItemToIndex(Item)
.AddBar Item,"Task",#1/2/2008#,#1/9/2008#,""
.ItemBar(Item,"",exBarMove) = i
.ItemBar(Item,"",exBarDuration) = i
End With
End With
End Sub
With G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = exAllLines
.HeaderAppearance = Etched
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = exFilterPromptContainsAny
With .Chart
.PaneWidth(False) = 196
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
With .Bars.Item("Task")
.Def(exBarCaption) = "<%=(%2-%1) in (3,5) ? %513 : `` %>"
.Def(exBarHAlignCaption) = 18
End With
End With
With .ConditionalFormats.Add("(%2 - %1) = 3","K3")
.ForeColor = RGB(255,0,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .ConditionalFormats.Add("(%2 - %1) = 5","K5")
.ForeColor = RGB(0,255,0)
.BarColor = .ForeColor
.ApplyToBars = "Task"
End With
With .Columns
.Add("Tasks").Def(exCellHasCheckBox) = True
With .Add("Start")
.Def(exCellValueToItemBarProperty) = 1
.Def(exCellValueToItemBarKey) = ""
End With
With .Add("End")
.Def(exCellValueToItemBarProperty) = 2
.Def(exCellValueToItemBarKey) = ""
End With
End With
With .Items
.AllowCellValueToItemBar = True
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task A"
.AddItem "Task B"
.AddItem "Task B"
.AddItem "Task B"
.AddItem "Task C"
End With
.EndUpdate
Debug.Print( .Export("","vis") )
End With
|
|
2044
|
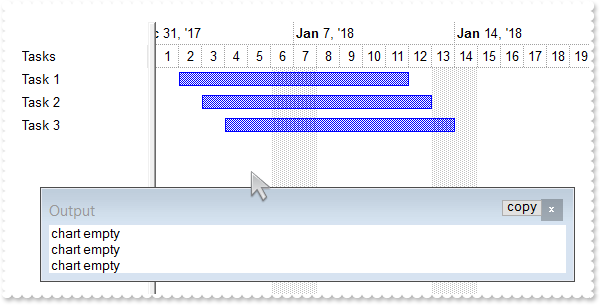
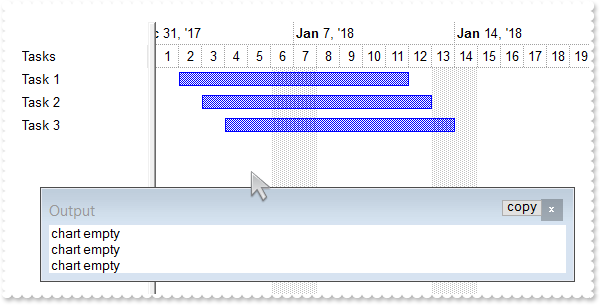
I want to be able to detect when a user clicks on a row in the chart that is not populated

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
item = .ItemFromPoint(-1,-1,col,hit)
date = .Chart.DateFromPoint(-1,-1)
sMessage = .FormatABC("(not(A = 0) ? `chart` : `list`) + ` ` + (not(B = 0) ? `item` : `empty`) ",date,item)
Debug.Print( sMessage )
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #1/1/2018#
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2018#,#1/12/2018#
.AddBar .AddItem("Task 2"),"Task",#1/3/2018#,#1/13/2018#
.AddBar .AddItem("Task 3"),"Task",#1/4/2018#,#1/14/2018#
End With
.EndUpdate
End With
|
|
2043
|
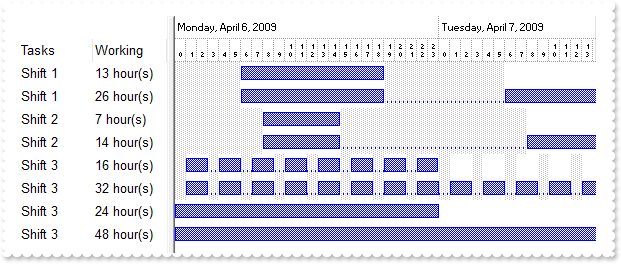
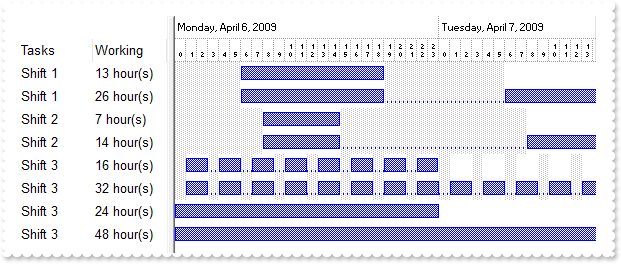
Is it possible to have multiple calendars. A calendar for each row for example. Reason : some of our lines work 2 shifts but some also have a night shift

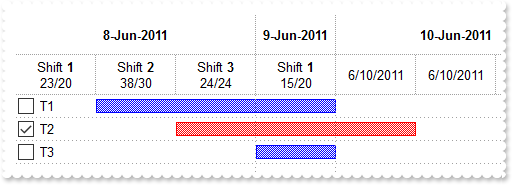
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Columns.Add("Working")
.Def(exCellValueToItemBarProperty) = 258
.FormatColumn = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((" & _
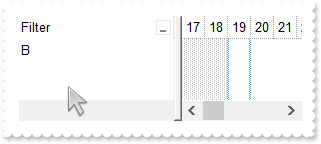
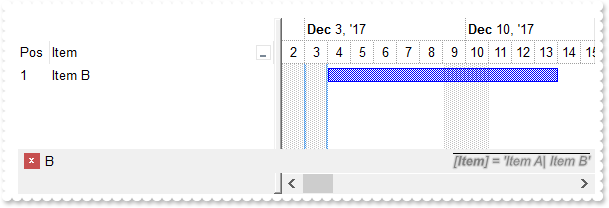
"1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
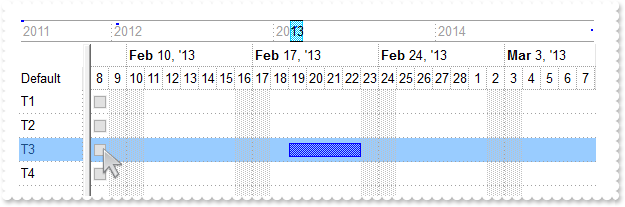
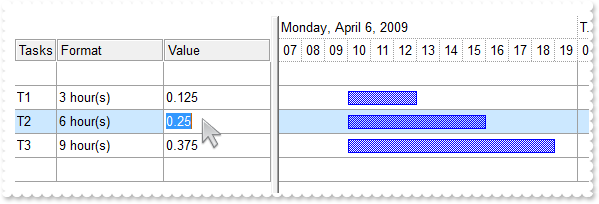
End With
With .Chart
.FirstVisibleDate = #4/6/2009#
.PaneWidth(False) = 148
.LevelCount = 2
.ShowNonworkingUnits = False
.ShowNonworkingDates = False
With .Bars
.Add("Task:Split").Shortcut = "Task"
.Item("Task").Def(exBarKeepWorkingCount) = True
End With
.Label(exHour) = "<%h%><||><||>65536"
.Level(0).FormatLabel = "`<font small fonts;6>` + value"
.Level(1).FormatLabel = "len(value) = 2 ? (`<font small fonts;4>` + (value left 1) + `<br>` + (value right 1) ) : (`<font small fonts;4>` + ` <br>` + (v" & _
"alue left 1) + `` )"
.UnitScale = exHour
.UnitWidth = 9
End With
.Items.AllowCellValueToItemBar = True
With .Items
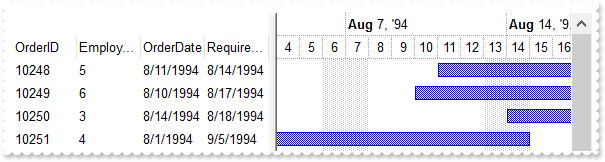
sCalendar1 = "weekday(value) in (0,6) or (hour(value) < 6) or (hour(value) > 18)"
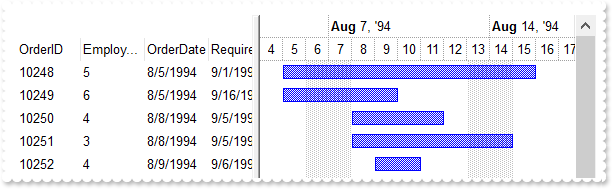
h = .AddItem("Shift 1")
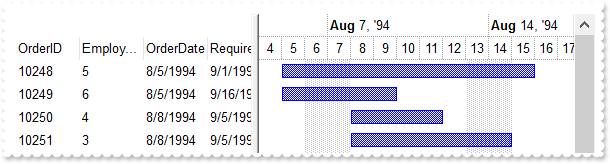
.ItemNonworkingUnits(h,False) = sCalendar1
.AddBar h,"Task",#4/6/2009#,#4/7/2009#
h = .AddItem("Shift 1")
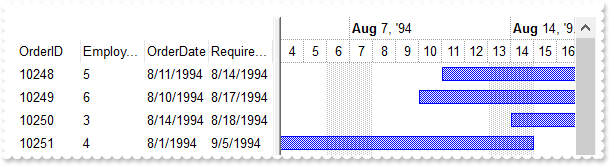
.ItemNonworkingUnits(h,False) = sCalendar1
.AddBar h,"Task",#4/6/2009#,#4/8/2009#
sCalendar2 = "weekday(value) in (0,6) or (hour(value) < 8) or (hour(value) > 14)"
h = .AddItem("Shift 2")
.ItemNonworkingUnits(h,False) = sCalendar2
.AddBar h,"Task",#4/6/2009#,#4/7/2009#
h = .AddItem("Shift 2")
.ItemNonworkingUnits(h,False) = sCalendar2
.AddBar h,"Task",#4/6/2009#,#4/8/2009#
sCalendar3 = "weekday(value) in (0,6) or 0 = ( hour(value) mod 3 ) "
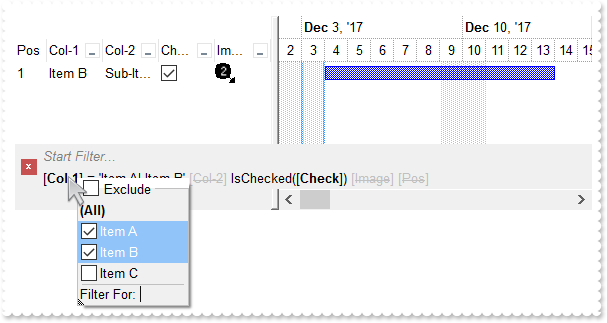
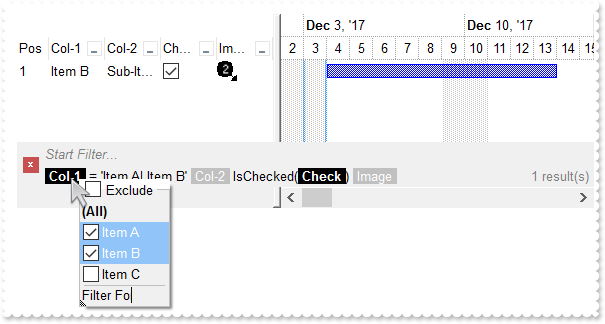
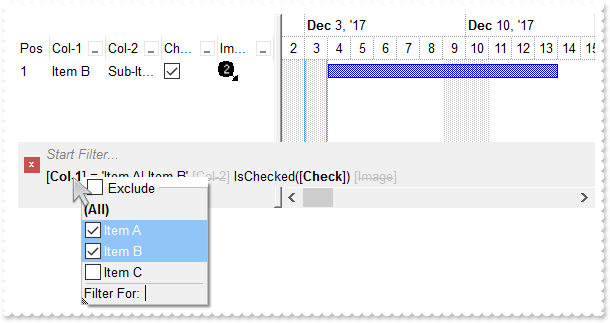
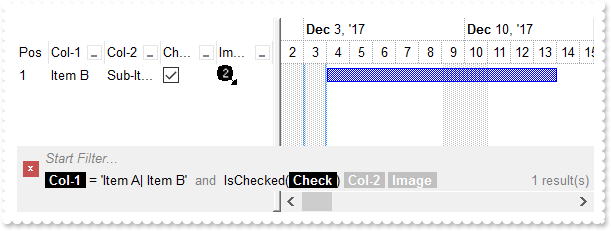
h = .AddItem("Shift 3")
.ItemNonworkingUnits(h,False) = sCalendar3
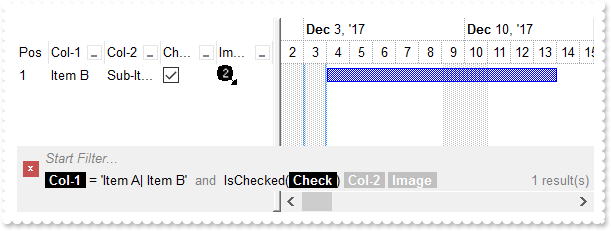
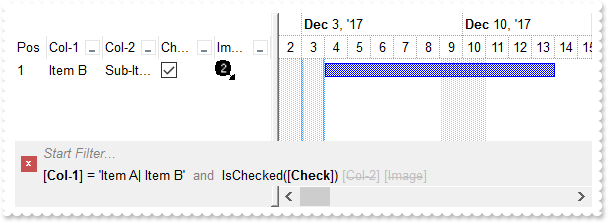
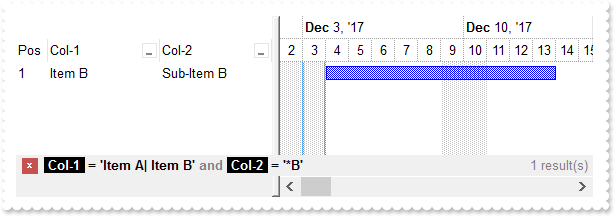
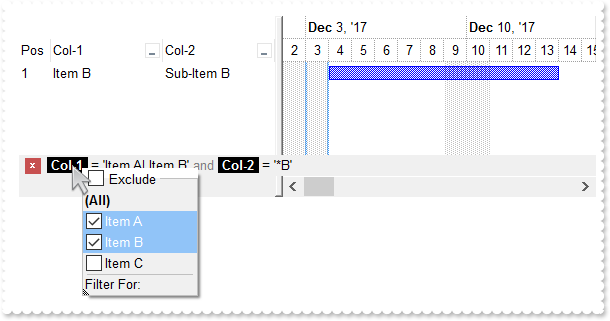
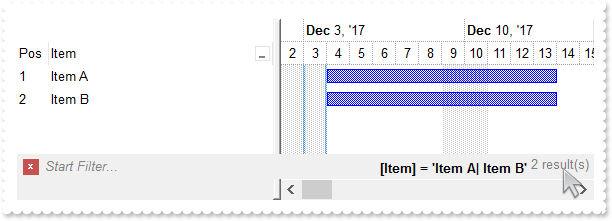
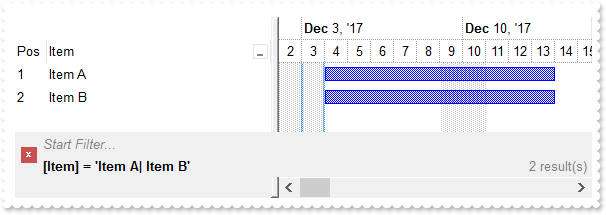
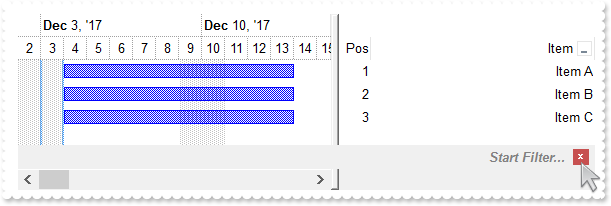
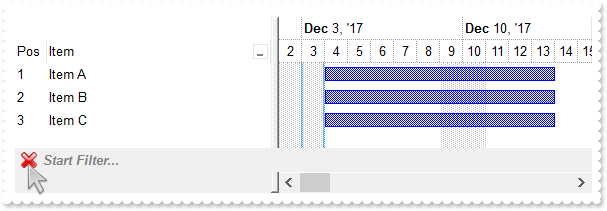
.AddBar h,"Task",#4/6/2009#,#4/7/2009#
h = .AddItem("Shift 3")
.ItemNonworkingUnits(h,False) = sCalendar3
.AddBar h,"Task",#4/6/2009#,#4/8/2009#
sCalendar4 = "weekday(value) in (0,6)"
h = .AddItem("Shift 3")
.ItemNonworkingUnits(h,False) = sCalendar4
.AddBar h,"Task",#4/6/2009#,#4/7/2009#
h = .AddItem("Shift 3")
.ItemNonworkingUnits(h,False) = sCalendar4
.AddBar h,"Task",#4/6/2009#,#4/8/2009#
End With
.EndUpdate
End With
|
|
2042
|
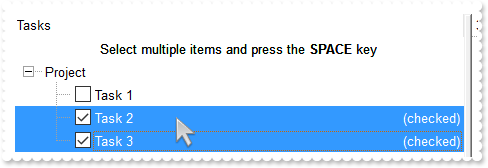
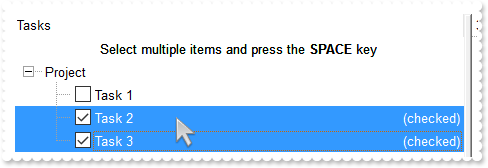
Is it possible to check multiple-items at once

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
bHasParent = .FormatABC("value != 0",.Items.ItemParent(Item))
With .Items
.CellHasCheckBox(Item,0) = bHasParent
End With
End With
End Sub
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Tasks")
.Def(exCellValueFormat) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = exHeaderVisibleExtendLevels
.SingleSel = False
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,,"Task 1")
hChild = .InsertItem(h,,"Task 2")
hChild = .InsertItem(h,,"Task 3")
.ExpandItem(h) = True
.LockedItemCount(exTop) = 1
.CellValue(.LockedItem(exTop,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key"
End With
.EndUpdate
End With
|
|
2041
|
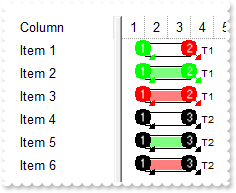
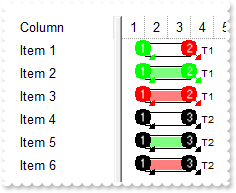
How can I prevent changing the start/end colors of the bar, when ItemBar(exBarColor) property is applied

With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 1,"E:\Exontrol\ExButton\sample\EBN\Assorted\bhframe.ebn"
.Chart.PaneWidth(False) = 96
With .Chart.Bars
.AddShapeCorner 12345,1
.AddShapeCorner 999,2
.AddShapeCorner 1049,3
With .Add("T1")
.StartShape = &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.EndShape = &H3e0 Or ShapeCornerEnum.exShapeIconLeft
.Pattern = exPatternNDot
.StartColor = RGB(0,255,0)
.Color = &H1000000
.EndColor = RGB(255,0,0)
.Def(exBarCaption) = "<%=`<font ;6> ` + %0 + ``%>"
.Def(exBarHAlignCaption) = 18
End With
With .Add("T2")
.StartShape = &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.EndShape = &H400 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.Pattern = exPatternNDot
.StartColor = -1
.Color = &H1000000
.EndColor = -1
.Def(exBarCaption) = "<%=`<font ;6> ` + %0 + ``%>"
.Def(exBarHAlignCaption) = 18
End With
End With
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"T1",#1/2/2001#,#1/4/2001#
h = .AddItem("Item 2")
.AddBar h,"T1",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",exBarColor) = 65280
h = .AddItem("Item 3")
.AddBar h,"T1",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",exBarColor) = 255
h = .AddItem("Item 4")
.AddBar h,"T2",#1/2/2001#,#1/4/2001#
h = .AddItem("Item 5")
.AddBar h,"T2",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",exBarColor) = 65280
h = .AddItem("Item 6")
.AddBar h,"T2",#1/2/2001#,#1/4/2001#
.ItemBar(h,"",exBarColor) = 255
End With
.EndUpdate
End With
|
|
2040
|
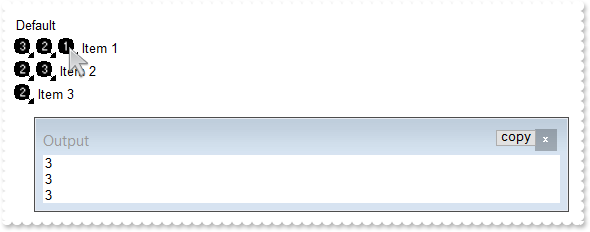
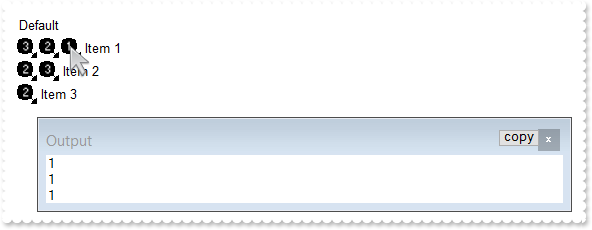
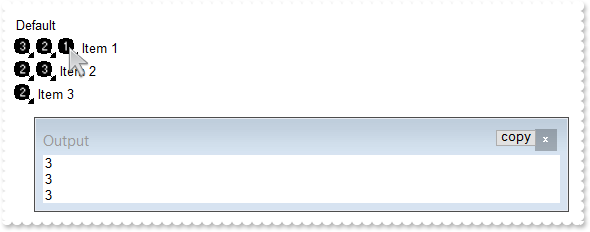
How can I get the icon from the cell when using the Items.CellImages property (icon index)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,.Items.CellImages(i,c)) )
End With
End Sub
With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.PaneWidth(True) = 0
.Columns.Add "Default"
With .Items
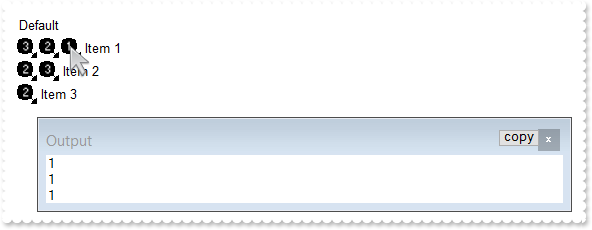
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2,"
End With
.EndUpdate
End With
|
|
2039
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
Debug.Print( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit) )
End With
End Sub
With G2antt1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Chart.PaneWidth(True) = 0
.Columns.Add "Default"
With .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2"
End With
.EndUpdate
End With
|
|
2038
|
I have an EBN bar. Now if I apply an additional color to the bar, e,g, yellow, the bar is displayed as "dark yellow", which I assume is due to the black EBN color. How can I get the more "bright yellow" color

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Summary",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
.ItemBackColor(Item) = RGB(190,190,190)
End With
.Chart.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" & _
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" & _
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" & _
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" & _
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA=="
.RenderType = -268435456
End With
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeSolid
.Color = &H1ff0000
.Def(exBarCaption) = "<%=%513%>"
.Def(exBarHAlignCaption) = 18
End With
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.HasLines = exNoLine
.LinesAtRoot = exNoLinesAtRoot
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
With .Columns.Item(0)
.SortOrder = SortAscending
End With
.EndUpdate
End With
|
|
2037
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

With G2antt1
.BeginUpdate
.HeaderAppearance = Etched
With .Columns
.Add "Column 1"
.Add "Column 2"
.Add "Column 3"
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" & _
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" & _
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" & _
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" & _
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" & _
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI="
.Add 2,"CP:1 0 -36 0 0"
End With
.Background(exColumnsPositionSign) = &H2000000
.EndUpdate
End With
|
|
2036
|
Overlaid-Types

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
barName = .ItemData(Item)
.AddBar Item,barName,#1/2/2001#,#1/4/2001#,"A1"
.AddBar Item,barName,#1/3/2001#,#1/5/2001#,"A2"
.AddBar Item,barName,#1/4/2001#,#1/7/2001#,"A3"
.AddBar Item,barName,#1/5/2001#,#1/8/2001#,"A4"
End With
End With
End Sub
With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
.ScrollBySingleLine = True
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.ShowNonworkingDates = False
.PaneWidth(False) = 164
.FirstVisibleDate = #12/28/2000#
.LevelCount = 2
.Bars.Copy("Task","Intersect").Color = RGB(255,0,0)
.Bars.Item("Task").OverlaidType = exOverlaidBarsNone
With .Bars.Copy("Task","Task-Transparent")
.OverlaidType = exOverlaidBarsNone
.Def(exBarTransparent) = 50
.Pattern = exPatternBox
.Color = RGB(0,0,0)
.StartColor = RGB(80,80,255)
.EndColor = .StartColor
End With
.Bars.Copy("Task","Task-Offset").OverlaidType = exOverlaidBarsOffset
With .Bars.Copy("Task","Task-OffsetTransparent")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(exOverlaidBarsTransparent) = 75
End With
With .Bars.Copy("Task","Task-Intersect")
.OverlaidType = exOverlaidBarsIntersect
.Overlaid(exOverlaidBarsIntersect) = "Intersect"
End With
.Bars.Copy("Task","Task-Stack").OverlaidType = exOverlaidBarsStack
With .Bars.Copy("Task","Task-StackAutoArrange")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Color = RGB(255,0,0)
.OverlaidGroup = "Task"
End With
With .Bars.Copy("Task","Task-Cascade")
.OverlaidType = exOverlaidBarsCascade
.Color = RGB(255,0,0)
.OverlaidGroup = "Task"
End With
With .Bars.Copy("Task","Task-Strict")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStrict Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task"
.Color = RGB(255,0,0)
End With
End With
With .Items
.InsertItem 0,"Task","Overlaid-None"
.InsertItem 0,"Task-Transparent","Overlaid-Semi-Transparent"
.InsertItem 0,"Task-Offset","Overlaid-Offset"
.InsertItem 0,"Task-OffsetTransparent","Overlaid-OffsetTransparent"
.InsertItem 0,"Task-Intersect","Overlaid-Intersect"
.InsertItem 0,"Task-Stack","Overlaid-Stack"
h = .InsertItem(0,"Task-StackAutoArrange","Overlaid-StackAutoArrange")
.AddBar h,"Task",#1/7/2001#,#1/9/2001#,"T1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"T2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"T3"
.AddBar h,"Task",#1/5/2001#,#1/8/2001#,"T4"
h = .InsertItem(0,"Task-Cascade","Overlaid-Cascade")
.AddBar h,"Task",#1/7/2001#,#1/9/2001#,"T1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"T2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"T3"
.AddBar h,"Task",#1/5/2001#,#1/8/2001#,"T4"
.ItemBar(h,"<A*>",exBarOverlaidKey) = "A"
.ItemBar(h,"<T*>",exBarOverlaidKey) = "T"
h = .InsertItem(0,"Task","Overlaid-StackStrict")
.AddBar h,"Task-Strict",#1/7/2001#,#1/9/2001#,"T1"
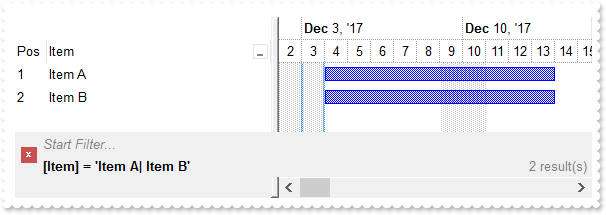
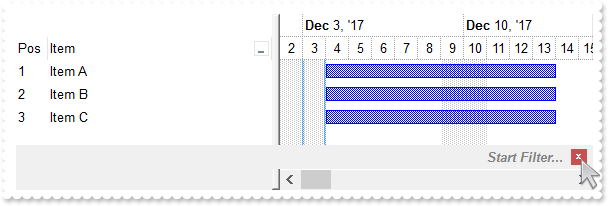
.ItemBar(0,"<*>",exBarCaption) = "<%=%9%>"
End With
.EndUpdate
End With
|
|
2035
|
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemBackColor(Item) = RGB(240,240,240)
val = .CellValue(Item,.GroupItem(Item))
.CellState(Item,.GroupItem(Item)) = G2antt1.FormatABC("A = `Checked` ? 1 : 0",val)
End With
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Summary",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
End With
.Chart.ItemBackColor(Item) = RGB(240,240,240)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" & _
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" & _
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" & _
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" & _
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA=="
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeSolid
.Color = &H1000000
.Def(exBarCaption) = "<%=%513%>"
.Def(exBarHAlignCaption) = 18
End With
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
.Def(exCellHasCheckBox) = True
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 rpos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + `" & _
" item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.AllowGroupBy = True
.SortBarVisible = True
With .Columns.Item(2)
.FormatColumn = "%CS2 ? `Checked` : `Unchecked`"
.SortOrder = SortAscending
End With
.EndUpdate
End With
|
|
2034
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

With G2antt1
.BeginUpdate
.ColumnAutoResize = True
.DefaultItemHeight = 20
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" & _
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" & _
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" & _
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" & _
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" & _
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA=="
With .Columns.Add("Default")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = &H1000000
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.AddItem "Item 4"
End With
.EndUpdate
End With
|
|
2033
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
With .Columns.Add("Default")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = False
End With
With .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
End With
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 3")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
End With
.EndUpdate
End With
|
|
2032
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGc" & _
"TSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCi" & _
"CQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4" & _
"bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6" & _
"N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhg" & _
"hWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkM" & _
"hAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggl" & _
"oFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" & _
"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBh" & _
"FkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDE" & _
"gEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xx" & _
"SCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNU" & _
"BoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
2031
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 1,"CP:3 -2 -2 2 2"
.Add 4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add 2,"CP:4 -2 -2 2 2"
End With
.LinesAtRoot = exGroupLinesAtRoot
.HasButtons = exCustom
.HasButtonsCustom(0) = 16777216
.HasButtonsCustom(1) = 33554432
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
2030
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"XP:TREEVIEW 2 1"
.Add 2,"XP:TREEVIEW 2 2"
End With
.Background(exTreeGlyphOpen) = &H1000000
.Background(exTreeGlyphClose) = &H2000000
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
2029
|
How can I find if the control is running in DPI mode
With G2antt1
Debug.Print( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
End With
|
|
2028
|
How can I change the visual appearance of the +/- buttons (method 1)

With G2antt1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" & _
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" & _
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" & _
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add 2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" & _
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" & _
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" & _
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" & _
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" & _
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" & _
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
End With
.LinesAtRoot = exLinesAtRoot
.Background(exTreeGlyphOpen) = &H1000000
.Background(exTreeGlyphClose) = &H2000000
.Columns.Add "Column"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child"
End With
.EndUpdate
End With
|
|
2027
|
How can I add a summary bar once the user group by a column

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Summary",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
.ItemBackColor(Item) = RGB(190,190,190)
End With
.Chart.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" & _
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" & _
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" & _
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" & _
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA=="
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
With .Bars.Item("Summary")
.StartShape = exShapeIconEmpty
.EndShape = exShapeIconEmpty
.Shape = exShapeSolid
.Color = &H1000000
.Def(exBarCaption) = "<%=%513%>"
.Def(exBarHAlignCaption) = 18
End With
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.HasLines = exNoLine
.LinesAtRoot = exNoLinesAtRoot
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
With .Columns.Item(0)
.SortOrder = SortAscending
End With
.EndUpdate
End With
|
|
2026
|
Is it possible to display no +/- button for grouped items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Progress",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
.ItemBackColor(Item) = RGB(190,190,190)
End With
.Chart.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.HasLines = exNoLine
.LinesAtRoot = exNoLinesAtRoot
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
With .Columns.Item(0)
.SortOrder = SortAscending
.Alignment = CenterAlignment
.Def(exCellBackColor) = 15790320
End With
.EndUpdate
End With
|
|
2025
|
How can I change the label, caption or the formula of the grouped items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.AddBar Item,"Progress",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
End With
With .Columns
With .Add("C1")
.GroupByTotalField = ""
.GroupByFormatCell = "upper(value)"
End With
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
.Columns.Item(0).SortOrder = SortAscending
.EndUpdate
End With
|
|
2024
|
How can I change the aspect of grouped items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Progress",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
l = .GroupItem(Item)
.CellSingleLine(Item,l) = exCaptionWordWrap
.CellBold(Item,l) = True
.ItemBackColor(Item) = RGB(190,190,190)
End With
.Chart.ItemBackColor(Item) = RGB(190,190,190)
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
.Columns.Item(0).SortOrder = SortAscending
.EndUpdate
End With
|
|
2023
|
How can I collapse all items when the user performs a grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub G2antt1_AddGroupItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
With .Items
.ExpandItem(Item) = False
.ItemDividerLine(Item) = EmptyLine
.AddBar Item,"Progress",#12/2/2017#,#12/2/2017#
.DefineSummaryBars Item,"",-3,""
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
.Columns.Item(0).SortOrder = SortAscending
.EndUpdate
End With
|
|
2022
|
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/10/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 342
End With
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
With .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = False
.Position = 0
.Width = 48
.AllowSizing = False
End With
End With
.SortBarVisible = True
.SortBarCaption = "<fgcolor=FF0000>Try to drag the Pos column here."
.AllowGroupBy = True
With .Items
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item A")
.CellValue(h,1) = "SubItem A.1"
.CellValue(h,2) = "SubItem A.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
h = .AddItem("Item B")
.CellValue(h,1) = "SubItem B.1"
.CellValue(h,2) = "SubItem B.2"
End With
.EndUpdate
End With
|
|
2021
|
How can I filter for the type of the bars I have in my chart

With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #11/28/2017#
.PaneWidth(False) = 0
With .Bars.Item("Task")
.Def(exBarCaption) = "<%=%0%>"
.Def(exBarHAlignCaption) = 18
End With
With .Bars.Copy("Task","GTask")
.Def(exBarCaption) = "<%=%0%>"
.Def(exBarHAlignCaption) = 18
.Color = RGB(0,255,0)
End With
With .Bars.Copy("Task","RTask")
.Def(exBarCaption) = "<%=%0%>"
.Def(exBarHAlignCaption) = 18
.Color = RGB(255,0,0)
End With
.ColumnsFormatLevel = "0"
End With
.OnResizeControl = OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
With .Columns.Add("Default")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Type")
.Def(exCellValueToItemBarKey) = ""
.Def(exCellValueToItemBarProperty) = 0
.Visible = False
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar .AddItem("Item 1"),"Task",#12/4/2017#,#12/12/2017#
.AddBar .AddItem("Item 2"),"GTask",#12/4/2017#,#12/12/2017#
.AddBar .AddItem("Item 3"),"RTask",#12/4/2017#,#12/12/2017#
.AddBar .AddItem("Item 4"),"Task",#12/4/2017#,#12/12/2017#
.AddBar .AddItem("Item 5"),"GTask",#12/4/2017#,#12/12/2017#
.AddBar .AddItem("Item 6"),"RTask",#12/4/2017#,#12/12/2017#
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" & _
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" & _
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" & _
" + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(1)
.FilterType = exFilter
.Filter = "GTask|RTask"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2020
|
How can I display the control's filter bar in the Items section only, as it was displayed before

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarPromptVisible = exFilterBarShort
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2019
|
FilterBarCaption ALL Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" & _
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" & _
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" & _
" + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2018
|
FilterBarCaption ALL Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "all"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2017
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " & _
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" & _
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" & _
"nt + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2016
|
FilterBarCaption ALLUI Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2015
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" & _
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" & _
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" & _
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2014
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Image")
.DisplayFilterButton = True
.FilterType = exImage
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
End With
|
|
2013
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" & _
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" & _
"e `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2012
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.FilterBarFont = .Font
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2011
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Col-1")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Col-2")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
End With
.Description(exFilterBarAnd) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(exFilterBarAnd))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
With .Columns.Item(1)
.FilterType = exPattern
.Filter = "*B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2010
|
Is it possible to automatically displays the control's filter label to the right

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2009
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .Columns.Add("Item")
.DisplayFilterButton = True
.FilterList = FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
2008
|
How can I get the number of results being shown in the control's filter bar (sample 3)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " & _
"+ 1) + ` result(s)` ) : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2007
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2006
|
How can I get the number of results being shown in the control's filter bar (sample 1)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2005
|
FilterBarCaption Predefined Keywords

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
' AfterExpandItem event - Fired after an item is expanded (collapsed).
Private Sub G2antt1_AfterExpandItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Refresh
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.LinesAtRoot = exLinesAtRoot
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Check")
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterType = exCheck
End With
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
h = .AddItem("Item B")
.CellState(.InsertItem(h,,"Sub-Item B1"),1) = 1
.InsertItem h,,"Sub-Item B2"
.ExpandItem(h) = True
.AddItem "Item C"
End With
.FilterInclude = exItemsWithChilds
.FilterBarFont = .Font
.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" & _
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" & _
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" & _
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" & _
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" & _
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" & _
" `</fgcolor>`"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2004
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter
.EndUpdate
End With
|
|
2003
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate
End With
|
|
2002
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
.RightToLeft = True
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
End With
|
|
2001
|
How can I change the visual appearance of the filter bar's close button (EBN)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub G2antt1_AddItem(ByVal Item As EXG2ANTTLibCtl.HITEM)
With G2antt1
.Items.AddBar Item,"Task",#12/4/2017#,#12/14/2017#
End With
End Sub
With G2antt1
.BeginUpdate
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.PaneWidth(False) = 256
End With
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" & _
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" & _
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" & _
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" & _
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" & _
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" & _
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" & _
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" & _
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" & _
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" & _
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ"
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem "Item A"
.AddItem "Item B"
.AddItem "Item C"
End With
.FilterBarPromptVisible = FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.Background(exFooterFilterBarButton) = &H1000000
.EndUpdate
End With
|